 悩む人
悩む人Shopifyのブログ記事にかっこいいシェアボタン埋め込みたいな〜
こんなご要望にお応えします。
Shopifyでよく使われているDawnテーマでは、デフォルトでブログ記事テンプレートにSNSのシェアボタンがありません。



デフォルトで実装されているのは『共有する』という文字と記事URLのコピー機能だけです。
そこで今回はFacebookやX(旧Twitter)などのSNSシェアボタンを追加する方法について解説したいと思います。
詳しい手順やコードもしっかりとお見せするので、コピペで簡単に導入できます。ぜひお試しください。
コードの修正をする前に必ずテーマのバックアップをとってから行なってください。
完成品:Dawnテーマのブログ記事のSNSシェアボタン
今回説明する手順を行なっていただければ、以下のようなよく見るSNSシェアボタンがブログ記事に挿入できます。
今回のSNSシェアボタンは、Shopifyの無料テーマであるDawnテーマに導入ができます。



目次(Table of Contents)についてはこちらの記事で解説しています。
では、以下で手順を解説していきます。
Dawnテーマのブログ記事にSNSシェアボタンを追加する方法


Dawnテーマのブログ記事にSNSシェアボタンを追加するには、以下の手順でできます。
- テーマエディター画面を開く
- スニペットにshare-link.liquidファイルを追加する
- share-link.liquidファイルを編集する
- section-blog-post.cssを編集する
- main-article.liquidファイルを編集する
- プレビューを確認する
以下でそれぞれ解説していきます。
Step①:テーマエディター画面を開く
まずは、テーマのコードを編集するためにテーマエディター画面に移動します。


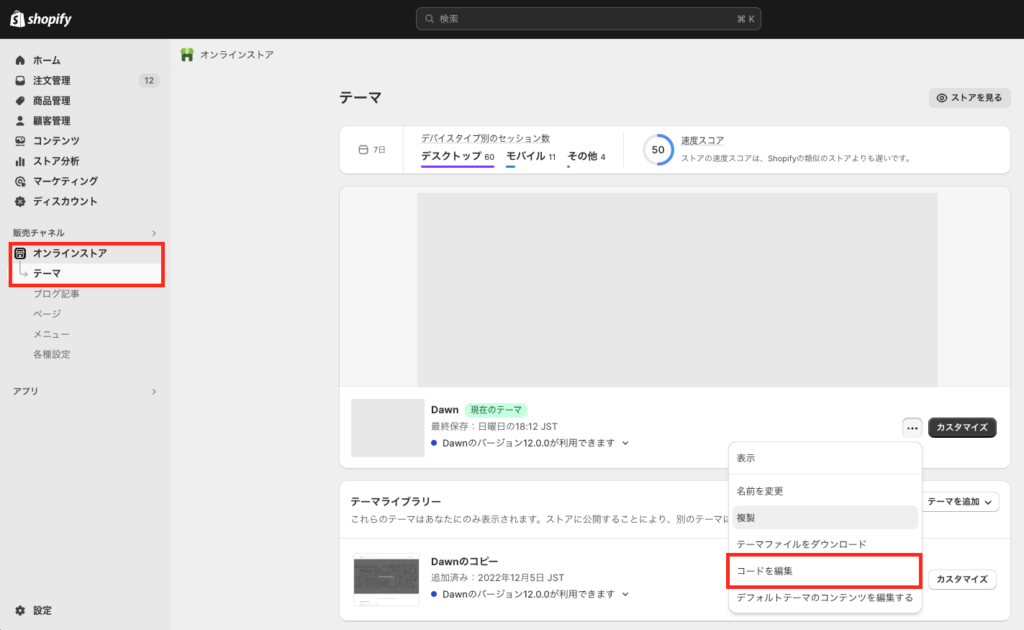
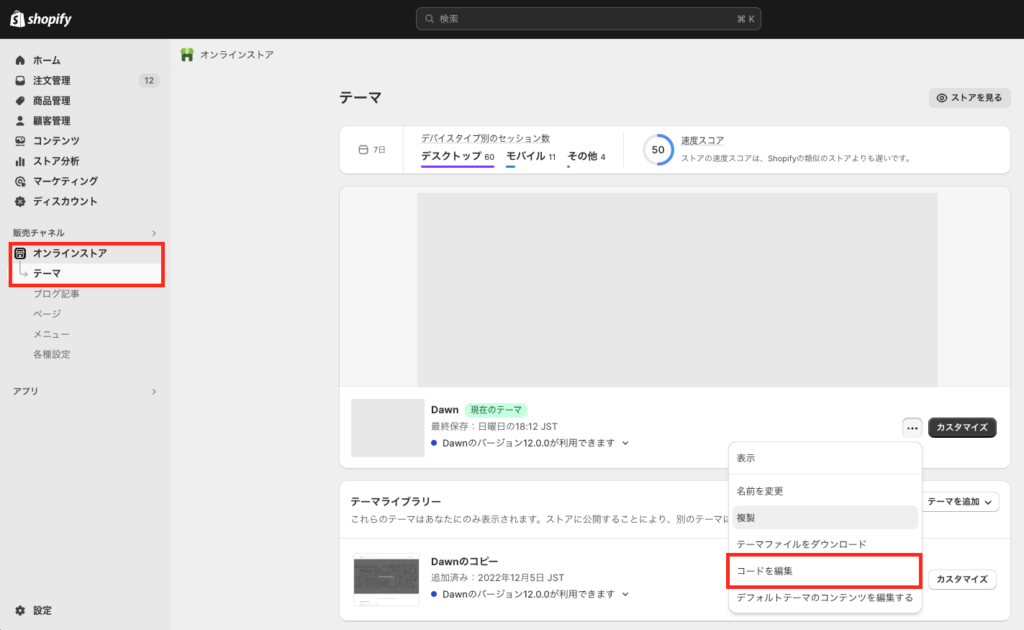
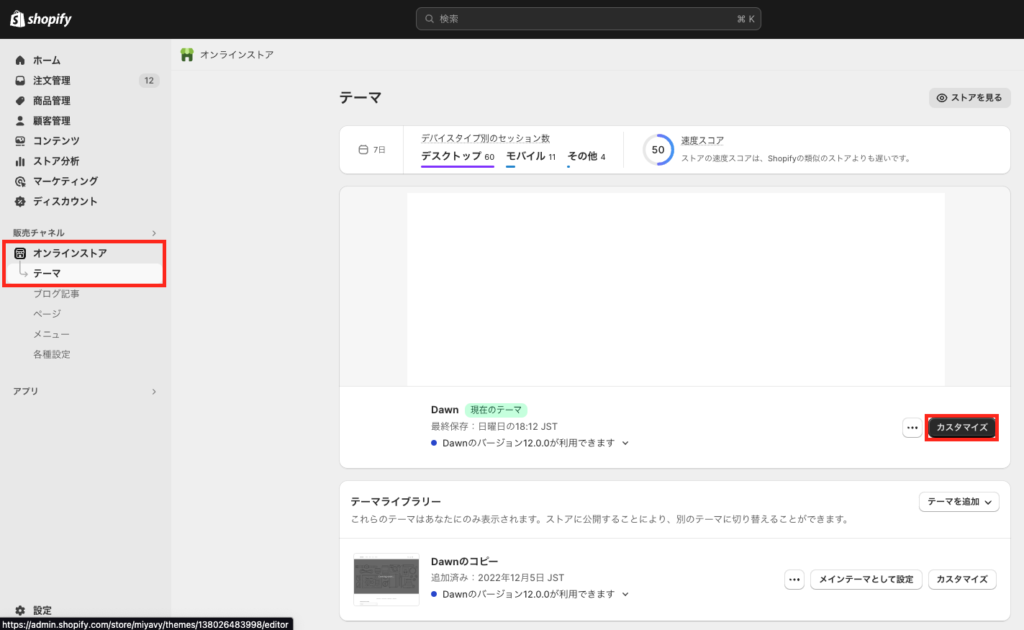
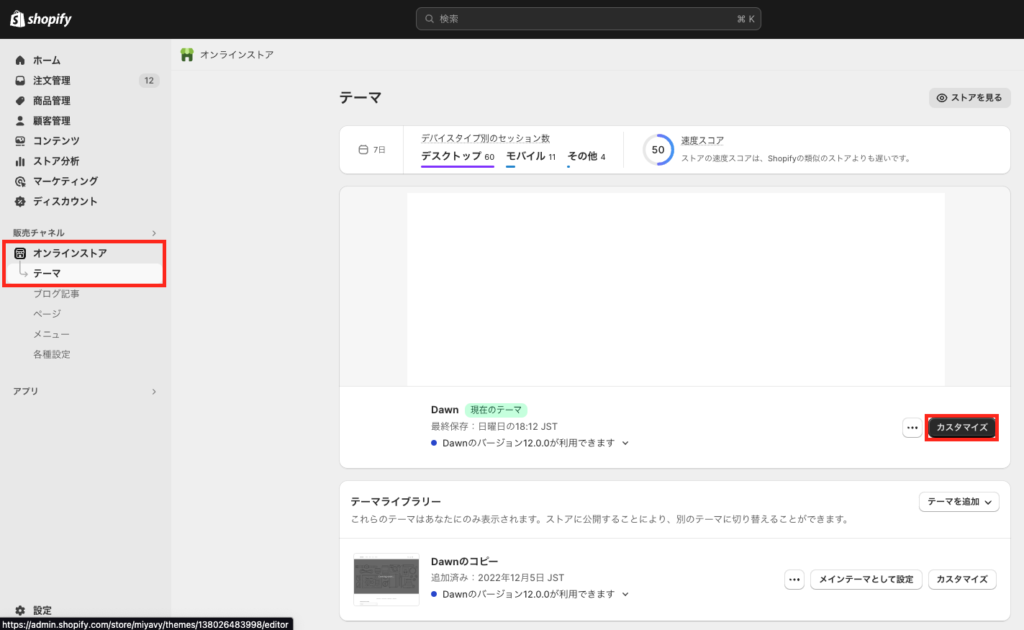
『オンラインストア>テーマ』で以下の画面になるので、「•••」から『テーマを編集』を選択します。
繰り返しになりますが、テーマ編集前に必ずバックアップを取っておいてください。
「•••」の「複製」からできます。
Step②:share-link.liquidファイルをスニペットに作成
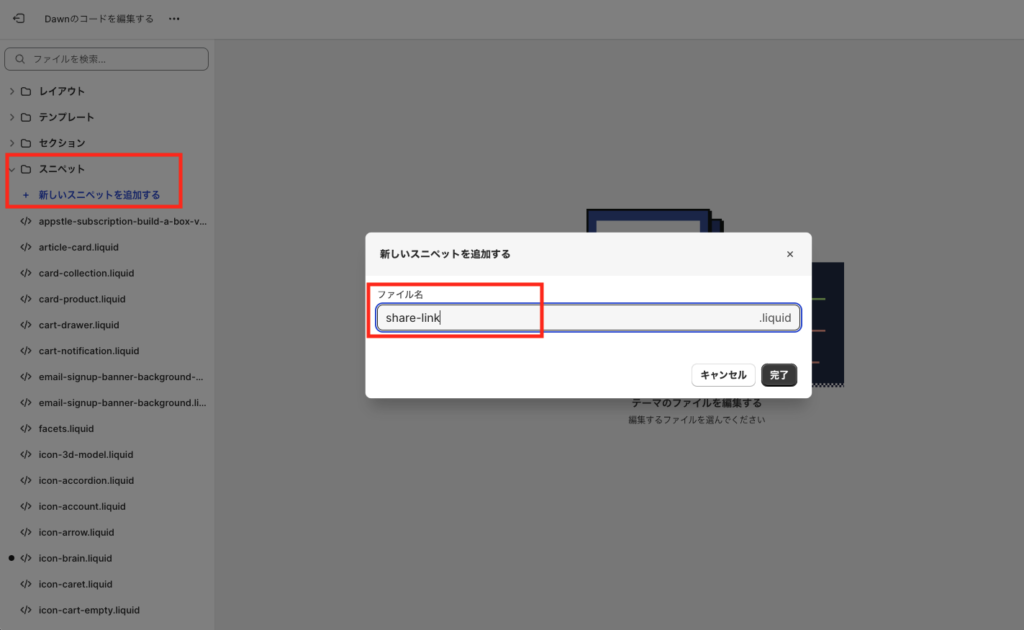
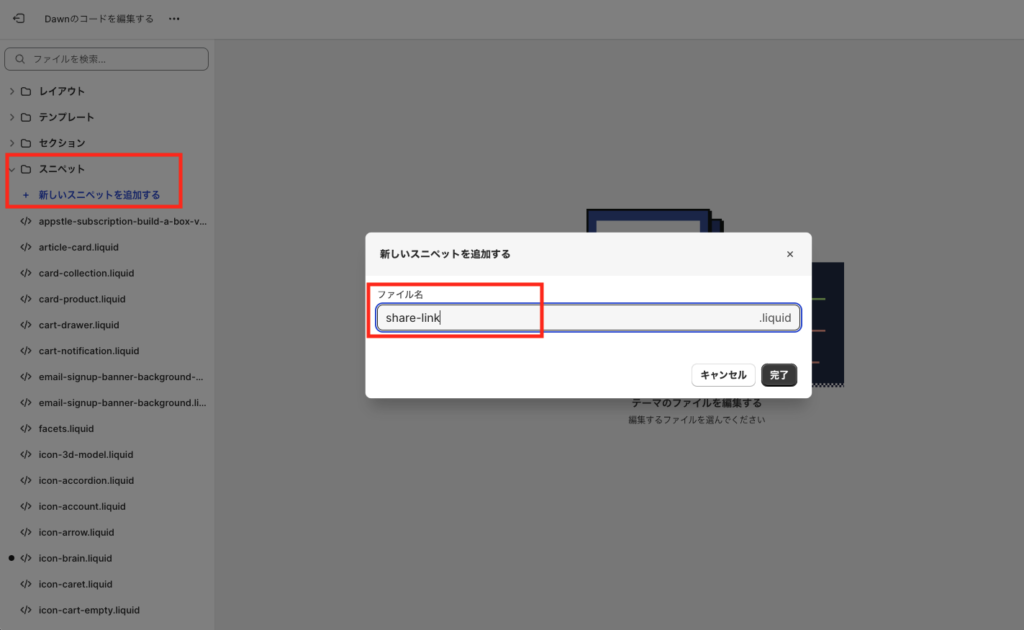
テーマエディタ画面の左側のスニペットを探します。


スニペットフォルダーを開いて一番上の『新しいスニペットを追加』を選択してshare-link.liquidファイルを作成します。
Step③:share-link.liquidファイルを編集する
share-link.liquidを作成し終えたら、以下のコードをコピペしてファイルを保存してください。
<div class="social-chare-block">
<ul class="social-share mntl-social-share share">
<li class="share-item">
<a
href="https://www.facebook.com/sharer/sharer.php?u={{ shop.url | append: article.url | escape }}"
target="_blank"
aria-label="Share on Facebook"
class="share-link share-button__facebook"
>
<span class="share-icon">
{% render 'icon-facebook' %}
</span>
</a>
</li>
<li class="share-item">
<a
href="https://twitter.com/intent/tweet?text={{ article.title | escape }}&url={{ shop.url | append: article.url | escape }}"
target="_blank"
aria-label="Share on Twitter"
class="share-link share-button__twitter"
>
<span class="share-icon">
{% render 'icon-twitter' %}
</span>
</a>
</li>
<li class="share-item">
<a
href="https://pinterest.com/pin/create/button/?url={{ shop.url | append: article.url | escape }}&media={{ article.image.src | image_url: '1024x1024' | escape }}&description={{ article.title | escape }}"
target="_blank"
aria-label="Pin on Pinterest"
class="share-link share-button__pinterest"
>
<span class="share-icon">
{% render 'icon-pinterest' %}
</span>
</a>
</li>
<li class="share-item">
<a
href="mailto:?subject={{ article.title | escape }}&body={{ shop.url | append: article.url | escape }}"
aria-label="Share via Email"
class="share-link share-button__email"
>
<span class="share-icon">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 96" id="email">
<g data-name="Layer 2"><path d="M0 11.283V8a8 8 0 0 1 8-8h112a8 8 0 0 1 8 8v3.283l-64 40zm66.12 48.11a4.004 4.004 0 0 1-4.24 0L0 20.717V88a8 8 0 0 0 8 8h112a8 8 0 0 0 8-8V20.717z"></path></g>
</svg>
</span>
</a>
</li>
</ul>
</div>


今回はSNSシェアボタンの追加にフォーカスするため、コードの解説は省略します。
Step④:section-blog-post.cssを編集する
続いて、アセットフォルダーの中からsection-blog-post.cssを探して、開きます。
ファイルの一番下に以下を追加してください。
.social-chare-block {
display: flex;
min-width: 18.75rem;
}
.share {
order: 0;
overflow: visible;
gap: 1.6rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
position: relative;
z-index: 1;
list-style: none;
padding-left: 0;
margin-top: 0;
}
.share .share-item {
margin-right: 1rem;
transform: translate(0px, 0px);
transition: all 0.2s ease-in-out 0s;
padding: 0px;
flex: 0 0 auto;
}
.share .share-link {
font-size: 0px;
background: 0px 0px;
outline: 0px;
border-width: initial;
border-style: none;
border-color: initial;
border-image: initial;
}
.share .share-icon {
display: inline-block;
height: 2rem;
width: 2rem;
fill: #000;
}
.share .share-icon:hover {
transform: all 0.2s ease-in-out 0s;
fill: #878787;
}
.share-button__facebook,
.share-button__twitter,
.share-button__pinterest,
.share-button__email {
display: inline-block;
width: 2.4rem;
height: 2.4rem;
}
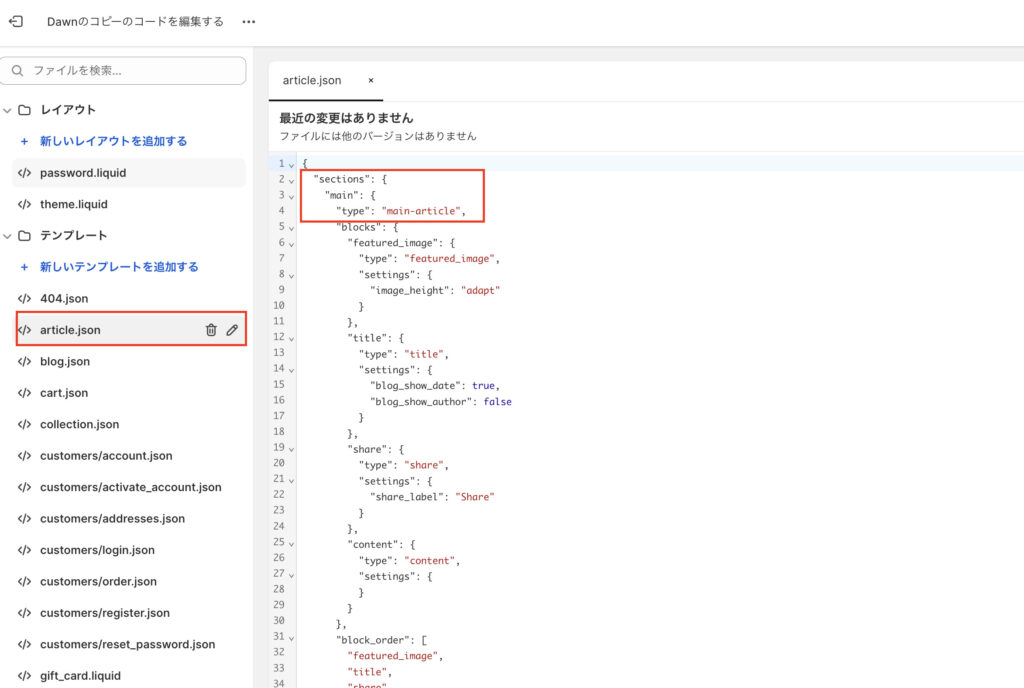
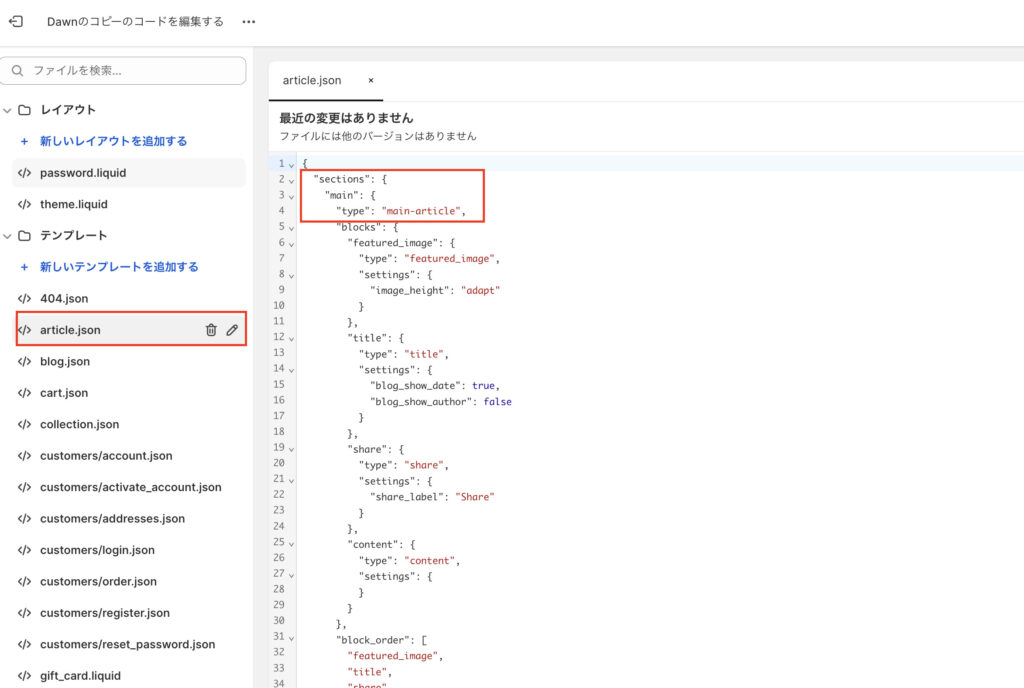
Step⑤:main-article.liquidファイルを編集する
share-link.liquidとsection-blog-post.cssの編集を終えたら、セクションフォルダー内のmain-article.liquidファイルを開きます。
テンプレート内のarticle.jsonのsections.main.typeがmain-articleではなく、別のものが設定されている場合はその多少のセクションファイルに置き換えて以下を進めてください。


main-article.liquidファイルを開いたら、
{%- when 'share' -%}の部分を探してください。



Macの方はCmdとFを押して検索窓に{%- when 'share'-%}と入力するとすぐに見つけられますよ。
share-buttonを書き換える
{%- when 'share'-%}を見つけたら、その下に以下のような記述があるかと思います。(少し長いです)
<share-button class="share-button" {{ block.shopify_attributes }}>
<button class="share-button__button hidden">
{% render 'icon-share' %}
{{ block.settings.share_label | escape }}
</button>
<details id="Details-{{ block.id }}-{{ section.id }}">
<summary class="share-button__button">
{% render 'icon-share' %}
{{ block.settings.share_label | escape }}
</summary>
<div
id="Article-share-{{ section.id }}"
class="share-button__fallback motion-reduce"
>
<div class="field">
<span
id="ShareMessage-{{ section.id }}"
class="share-button__message hidden"
role="status"
>
</span>
<input
type="text"
class="field__input"
id="url"
value="{{ request.origin | append: article.url }}"
placeholder="{{ 'general.share.share_url' | t }}"
onclick="this.select();"
readonly
>
<label class="field__label" for="url">
{{- 'general.share.share_url' | t -}}
</label>
</div>
<button class="share-button__close hidden no-js-hidden">
{% render 'icon-close' %}
<span class="visually-hidden">
{{- 'general.share.close' | t -}}
</span>
</button>
<button class="share-button__copy no-js-hidden">
{% render 'icon-clipboard' %}
<span class="visually-hidden">
{{- 'general.share.copy_to_clipboard' | t -}}
</span>
</button>
</div>
</details>
</share-button>
<script src="{{ 'share.js' | asset_url }}" defer="defer"></script>これを以下のコードで書き換えます。
{% render 'share-links' %}最終的には{%- when 'share'-%}の部分が以下のようになっていればOKです。
{%- when 'share' -%}
<div
class="article-template__social-sharing page-width page-width--narrow"
{{ block.shopify_attributes }}
>
{% render 'share-link' %}
</div>main-article.liquidファイルの変更を保存します。
Step⑥:プレビューを確認する
以下の画面から『テーマカスタマイズ』画面に移動します。


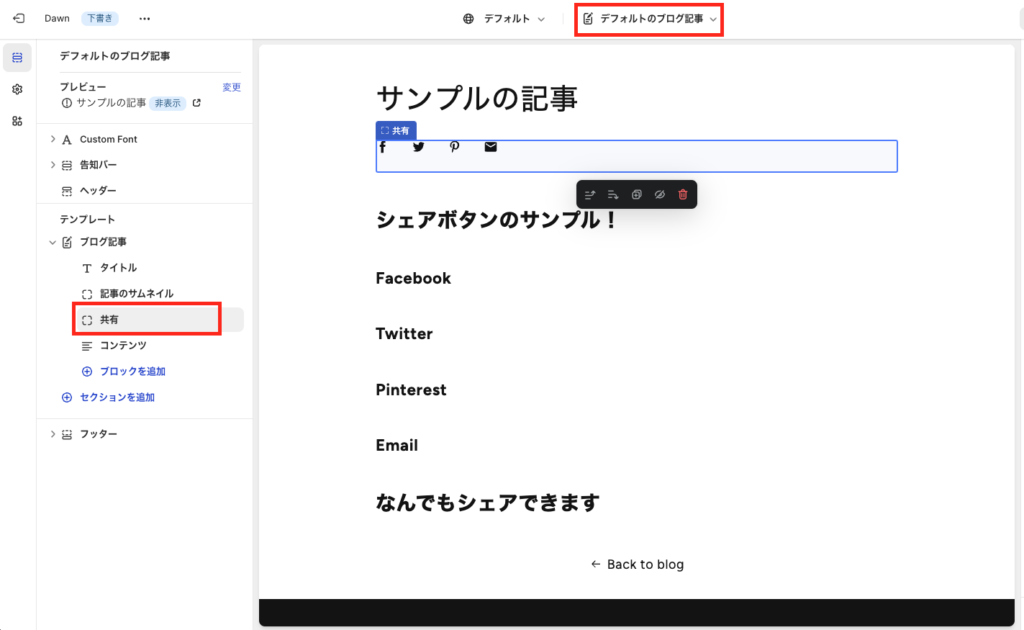
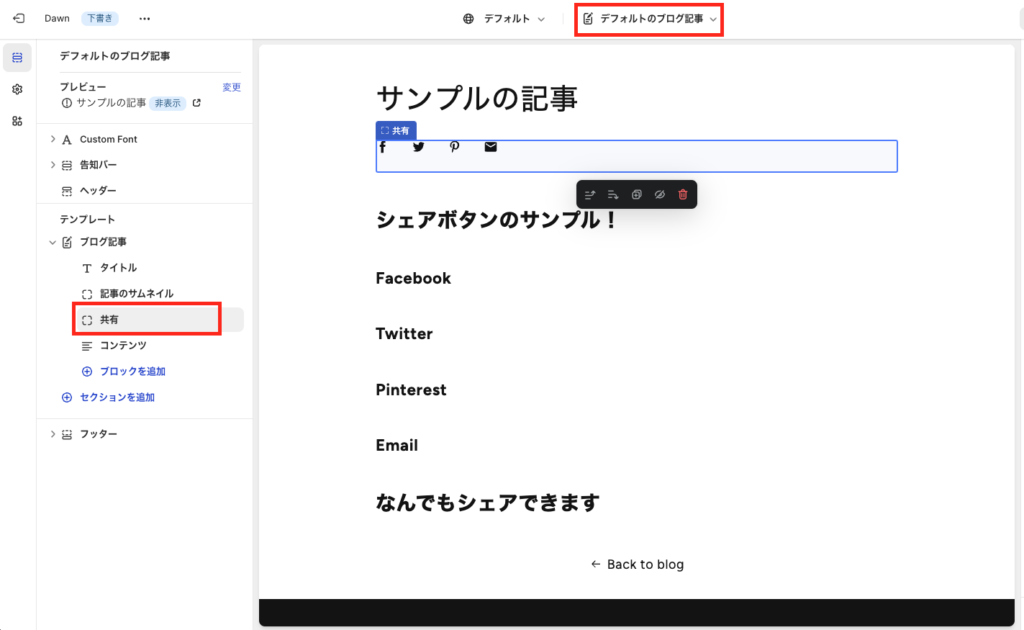
テンプレートを『デフォルトのブログ記事』に変更し、タイトルまたはサムネ画像の下に先ほどコードを修正したSNSシェアボタンがあるかを確認してください。
万が一見当たらない場合は、左側のテンプレート>ブログ記事欄に『共有』ブロックがあるかを確認し、なければ追加してください。


疑問①:SNSアイコンが違う?



手本で見たSNSボタンと若干アイコンが違う!
とお気づきの方もおられるかもしれません。
その通りです。今回ご紹介したコードではDawnテーマに入っているデフォルトのアイコンデータを使用しているため、一番最初に見せたデモ動画内のものとは若干異なります。
表示するアイコンを変更したい場合は、share-link.liquidファイル内の{% render 'icon-facebook' %}や{% render 'icon-pinterest' %}の箇所を変更すればできます。



オリジナルのアイコンを使いたい方は是非修正して使ってみてください。
疑問②:他のSNSアイコンも追加したいのですが?
今回紹介したコードで実装されている
- X(旧Twitter)
- メール
以外でSNSシェアボタンを追加したい方は、問い合わせページからお気軽にお問い合わせください。



ご希望のアイコンをお伝えいただければ、私が対応いたします。
また、気が向けばSNSシェアボタンのカスタマイズ版のブログ記事を執筆しますので、ご希望がございましたらコメントで教えていただけますと幸いです。
ブログ記事にSNSシェアボタンを追加しておしゃれにしよう!:まとめ
今回はShopifyのDawnテーマにSNSシェアボタンを追加する手順について解説しました。
デフォルトだと『共有する』というリンクをコピーするだけのものしかついておらず、少し不便で見た目的にもおしゃれではありません。
なのでSNSシェアボタンの追加はかなりオリジナリティも出るのでおすすめです。
ぜひ活用してあなただけのオンラインショップを実現してください。









