 腹へり男
腹へり男あ〜、無性にラーメンが食べたい…
そんな時ありませんか?



私はたまにあります。笑
そんな時にラーメン屋をいちいち探すのが面倒なので、ワンクリックで半径1km内のラーメン屋を探せるアプリを作ってみました。
今回は、そのアプリのご紹介をしていきます。
今回作ったもの
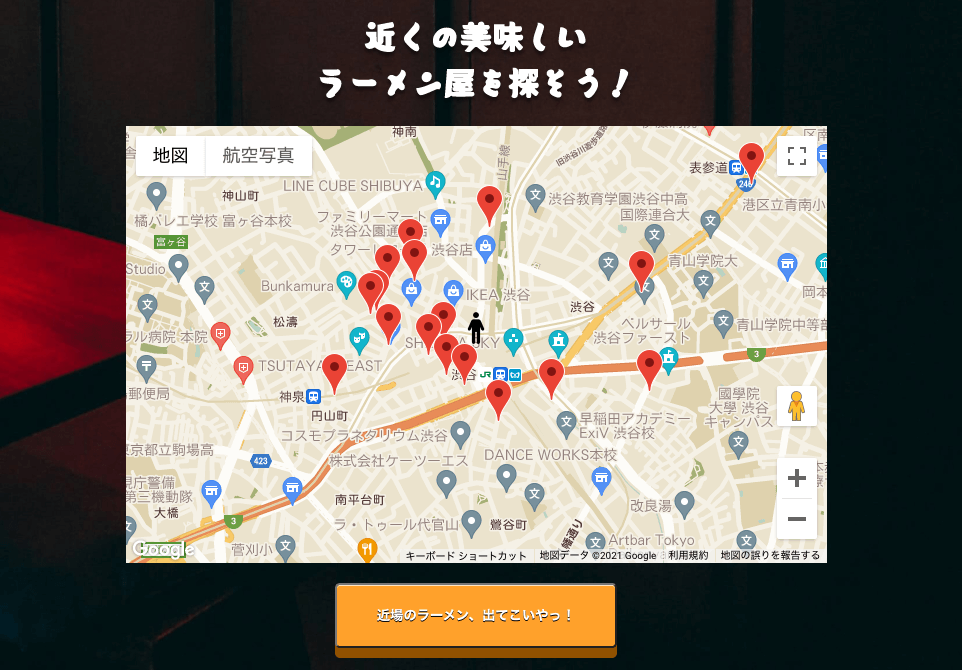
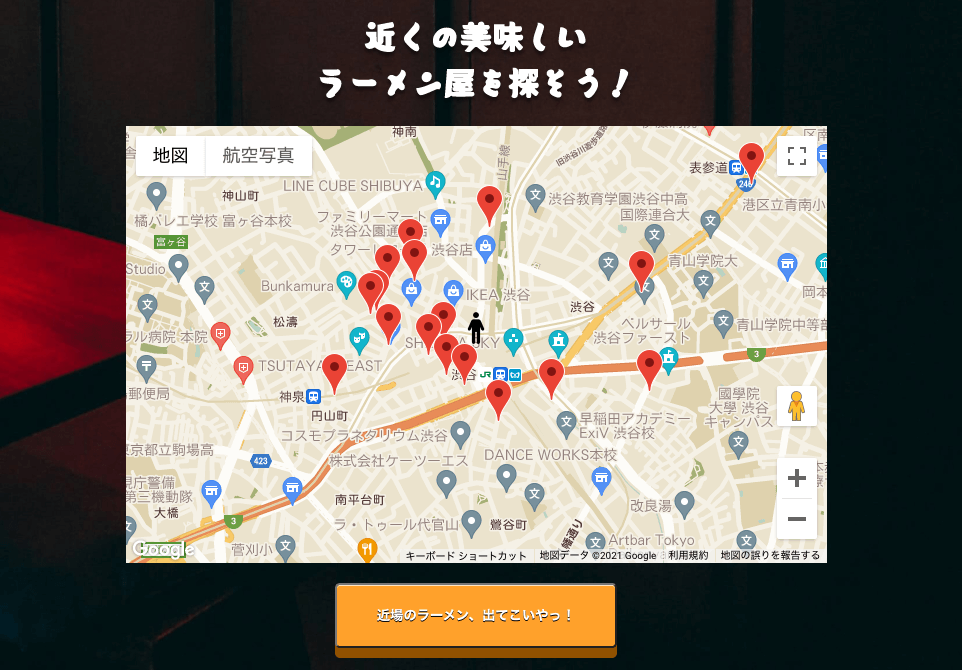
早速ですが、今回作ったものはこちらになります。
ちなみに、名前は『Ramen Finder』です。



見た目や動きもかなりシンプルにしました。
このアプリでは、初期表示で自分の現在位置が表示されて、ボタンを押すと近くのラーメン屋の位置が表示される流れです。
まだ作って間もないので、いろいろと改善の余地はありますが、近くにどれくらいラーメン屋があるのかがすぐにわかるのでかなり助かります。
使用した技術
今回使用した技術は以下のとおりです。
- React/TypeScript
- Maps JavaScript API
- Places API
- Netlify
工夫した3つのポイント


今回このアプリを作る上で工夫した点は以下の3つです。
- マップのピンに人とラーメンのアイコンにした点
- 初期表示で現在地で表示されるようにした点
- ラーメン屋の数と最高評価のものを表示するようにした点
それぞれ軽く解説します。
工夫①:マップのピンに人とラーメンのアイコンにした点


まず1つ目に工夫したのは、マップ上に表示されるピンを標準のものではなく、アイコンに変更した点です。
これを実装するのは意外と簡単で、Markerオブジェクトのiconプロパティを指定するだけでできました。



詳しいやり方についではまた後日解説したいと思います。
標準の赤いピンから変更するだけでかなり印象は変わりますね。


工夫②:初期表示で現在地で表示されるようにした点
工夫した点2つ目は、初期表示で現在地が表示されるようにした点です。
これも今思えばそれほど難しくなかったですが、処理が実行されるタイミングなどを考えないといけなかったので少し苦労しました。



というより、JavaScriptの標準のAPIで現在地が取得できるものがあるのは知りませんでした…
これについてもまた後日記事で解説したいと思います。
③:ラーメン屋の数と最高評価のものを表示するようにした点
最後、工夫した点3つ目は、近くのラーメン屋の数とその中で評価が一番高いお店を表示するようにした点です。
これに関しては普段JavaScriptを扱っている方であれば、何ら難しいことなく実装できるかと思います。
自分も直ぐに実装できましたが、APIの処理結果の受け渡しがコンポーネント間で行われているので、それがベストプラクティスかは不明です。
まとめ
今回は、私の欲求を満たすためだけのアプリを作成してみました。
これでふとラーメンが食べたいなと思った時でも、直ぐに近くのラーメン屋が見つけられるので嬉しいです。
こんなところにラーメン屋あったん?
と新しい発見もあり楽しいです。
皆さんももしよかったら使ってみてください。
Ramen Finderはこちら


コメント