 パソコンを持つ人
パソコンを持つ人ブログ記事に自動で目次を入れたいな〜
こんなご要望にお応えします。
ブログ記事への目次の挿入は、読者の体験(UX)向上にかなり役立つので導入するべきです。
ただ、Dawnテーマではデフォルトで目次の挿入機能がないため、アプリを使うか自分でコードを修正する必要があります。
ということで今回は、ShopifyのDawnテーマでアプリを使わずにブログ記事に目次を自動挿入する方法について解説します。
今回はDawnのテーマコードを編集するため、コード編集前に必ずテーマのバックアップを取るようにしておいてください。
今回のコードはこちらで紹介されているものにアレンジを加えたものになります。
アプリ不要!Dawnのブログ記事に目次を入れる方法


Dawnテーマには以下の手順で、ブログ記事に目次を挿入できます。
- テーマエディター画面を開く
- toc.liquidファイルをスニペットに作成
- toc.liquidを編集する
- table-of-contents.jsをアセットに作成
- table-of-contents.jsを編集する
- main-article.liquidを編集する
以下でそれぞれ詳しく解説していきます。
Step①:テーマエディター画面を開く
まずは、テーマのコードを編集するためにテーマエディター画面に移動します。
『オンラインストア>テーマ』で以下の画面になるので、「•••」から『テーマを編集』を選択します。
繰り返しになりますが、テーマ編集前に必ずバックアップを取っておいてください。
「•••」の「複製」からできます。
Step②:toc.liquidファイルをスニペットに作成
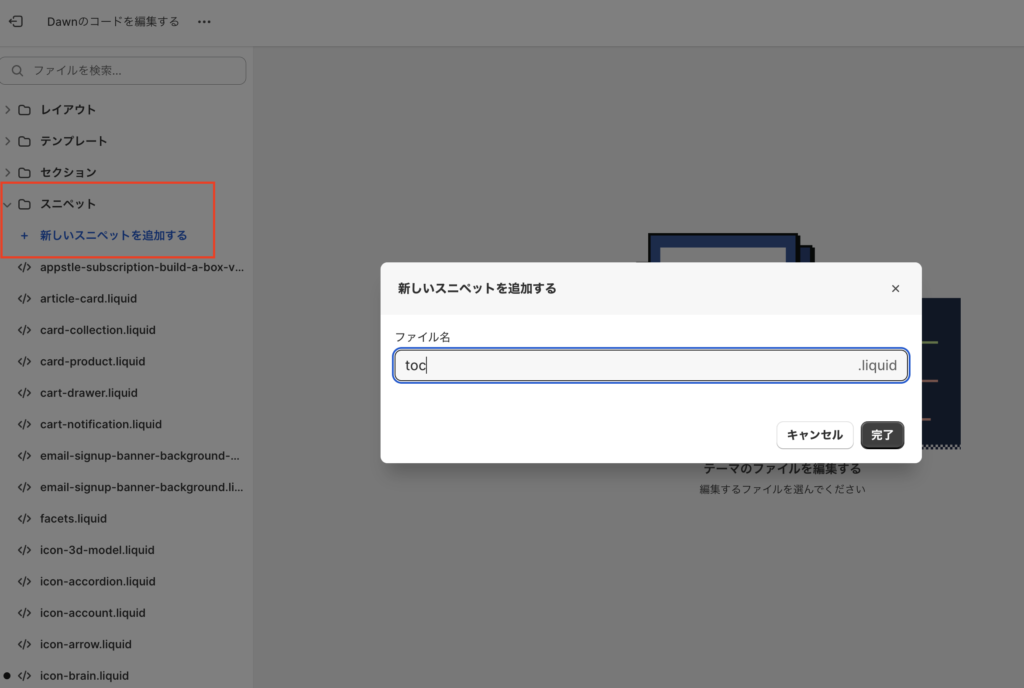
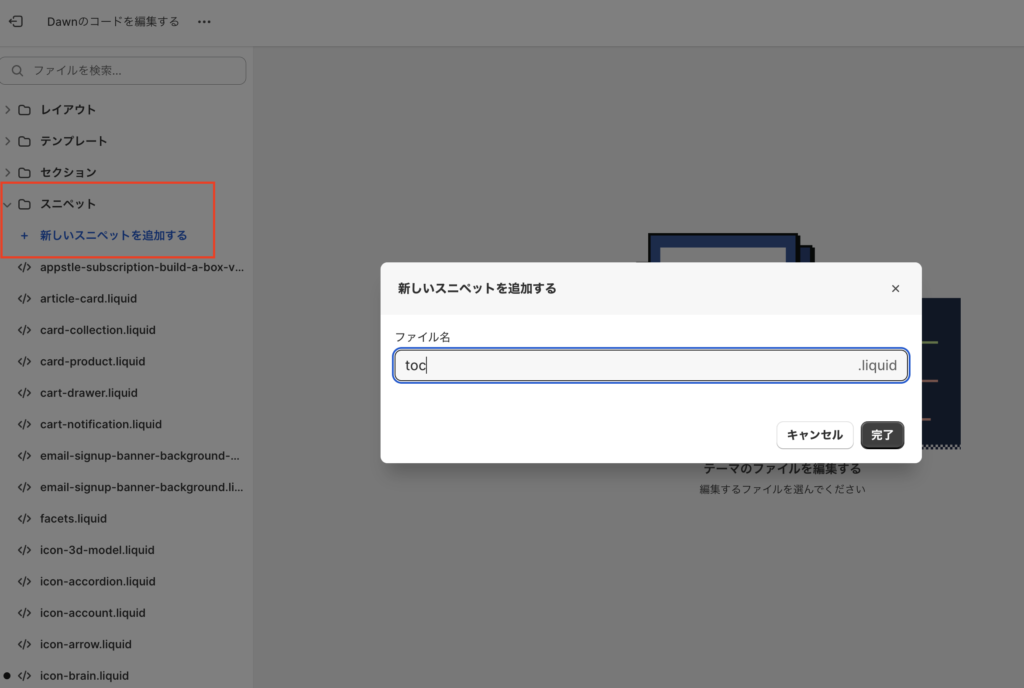
テーマエディタ画面左柄からスニペットを探します。
スニペットフォルダーを開くと一番上の『新しいスニペットを追加』を選択してtoc.liquidファイルを作成します。


Step③:toc.liquidを編集する
toc.liquidを作成し終えたら、以下のコードをコピペしてファイルを保存してください。
{% style %}
.table-oc {
margin: 0px 0px 20px 0px;
}
.table-oc ol {
margin: 10px 10px;
background: {{ block.settings.toc-ctn-bk }};
width: fit-content;
margin-bottom: 10px;
counter-reset: item;
list-style: none;
}
.table-oc ol>li::before {
content: counters(item, "-") ". ";
counter-increment: item;
}
html {
scroll-behavior: smooth;
}
.active,
.collapsible-toc:hover {
background-color: #555;
}
.content-toc {
padding: 0 18px;
display: block;
overflow: hidden;
background-color: {{ block.settings.toc-ctn-bk }};
}
@media only screen and (max-width: 667px) {
:target:before {
content: "";
display: block;
height: 100px;
margin: -30px 0 0;
}
}
button.collapsible-toc {
background: {{ block.settings.toc-btn-bk }};
color: {{ block.settings.toc-btn-txt }};
border: none;
}
button.collapsible-toc:hover {
background: {{ block.settings.toc-btn-hvr-bk }};
color: {{ block.settings.toc-btn-hvr-txt }};
}
{% endstyle %}
<button type="button" class="collapsible-toc h3" style="font-size: {{ block.settings.toc-hd-sz }}px;">
{{ block.settings.toc_hd }}
<i class="fa fa-bars"></i>
</button>
<div class="content-toc table-oc" data-toc></div>
<div class="rte" data-content>{{ article.content }}</div>
<script defer type="text/javascript" src="{{ 'table-of-contents.js' | asset_url }}"></script>
<script>
function initializeTableOfContents() {
tableOfContents('[data-content]', '[data-toc]', {
levels: '{{ block.settings.toc_hd_tag }}',
listType: '{{ block.settings.toc_list_type }}',
});
var coll = document.getElementsByClassName('collapsible-toc');
for (var i = 0; i < coll.length; i++) {
coll[i].addEventListener('click', function () {
this.classList.toggle('active');
var l = this.nextElementSibling;
l.style.display = l.style.display === 'none' ? 'block' : 'none';
});
}
}
document.addEventListener('DOMContentLoaded', initializeTableOfContents);
</script>


今回は目次の挿入にフォーカスするため、コードの解説は省略します。
Step④:table-of-contents.jsをアセットに作成
次は、アセットにtable-of-contents.jsファイルを作成します。
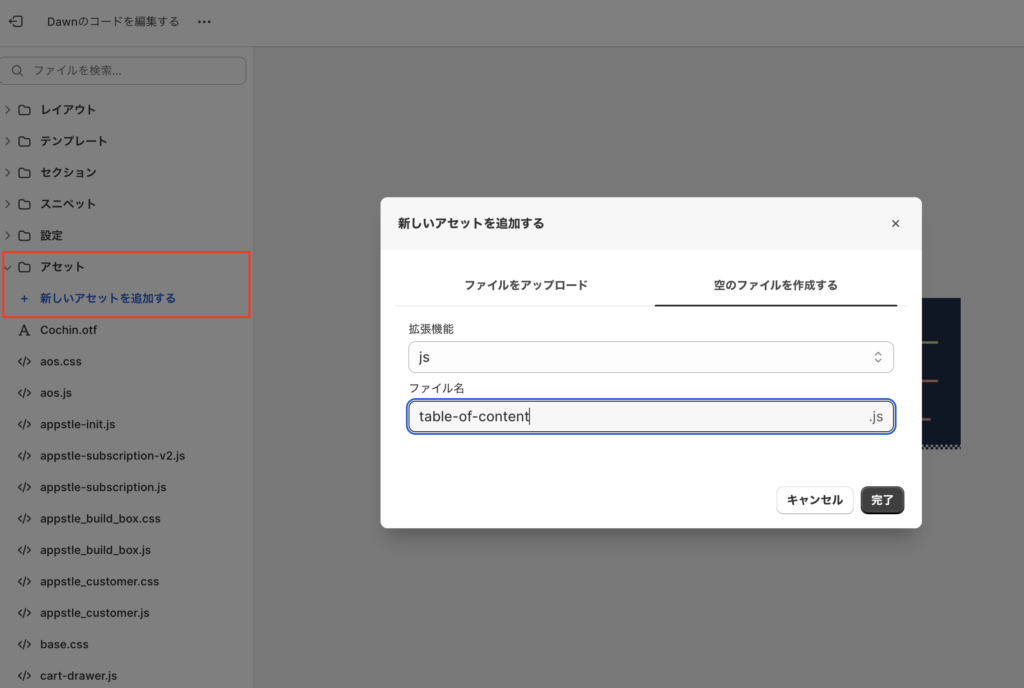
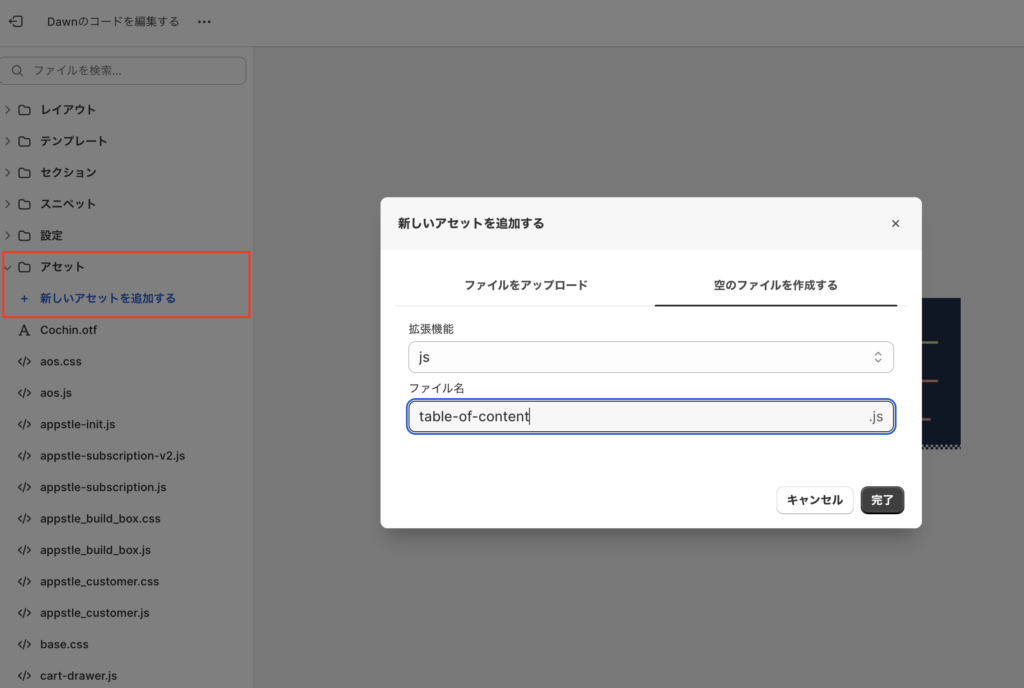
アセットフォルダーを開くと一番上の『新しいアセットを追加』を選択します。
ポップアップが出ると思うので、『空のファイルを作成する』を選択して、拡張機能欄を「js」に変更し、ファイル名にtable-of-contentsと入力して新しいファイルを作成します。


Step⑤:table-of-contents.jsを編集する
table-of-contents.jsファイルを作成できたら、以下のコードをコピペしてファイルを保存ください。
const DEFAULT_OPTIONS = {
levels: "h2, h3, h4, h5, h6",
listType: "ul",
};
const tableOfContents = (containerSelector, tocSelector, options = {}) => {
const container = document.querySelector(containerSelector);
const toc = document.querySelector(tocSelector);
if (!container || !toc) return;
const mergedOptions = { ...DEFAULT_OPTIONS, ...options };
const headings = container.querySelectorAll(mergedOptions.levels);
if (!headings.length) return;
let currentLevel = headings[0].tagName.slice(1);
let tocHtml = "";
headings.forEach((heading, index) => {
if (!heading.id) {
heading.id = `toc_${heading.textContent.replace(/[^A-Za-z0-9]/g, "-")}`;
}
const headingLevel = heading.tagName.slice(1);
const levelDiff = headingLevel - currentLevel;
currentLevel = headingLevel;
if (levelDiff > 0) {
tocHtml += "<" + mergedOptions.listType + ">";
} else if (levelDiff < 0) {
tocHtml +=
"</" + mergedOptions.listType + "></li>".repeat(Math.abs(levelDiff));
} else if (index > 0) {
tocHtml += "</li>";
}
tocHtml += `<li><a href="#${heading.id}">${heading.innerHTML.trim()}</a>`;
if (index === headings.length - 1) {
tocHtml += "</li>".repeat(Math.abs(currentLevel - headingLevel));
}
});
toc.innerHTML = `<${mergedOptions.listType}>${tocHtml}</${mergedOptions.listType}>`;
};



こちらのコードも解説は省略します。
Step⑥:main-article.liquidを編集する
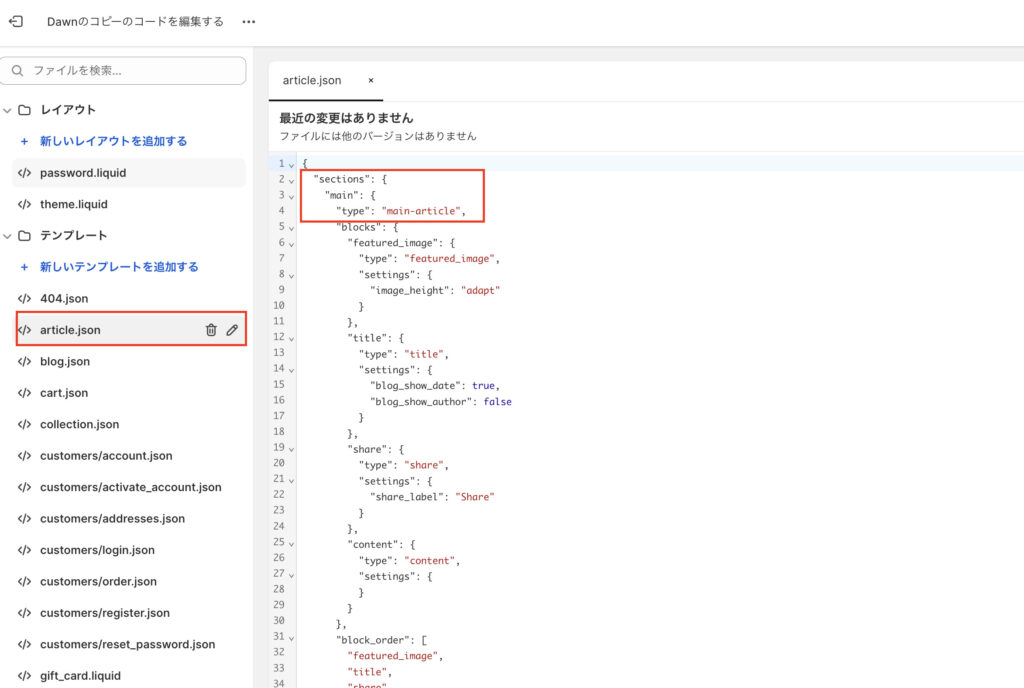
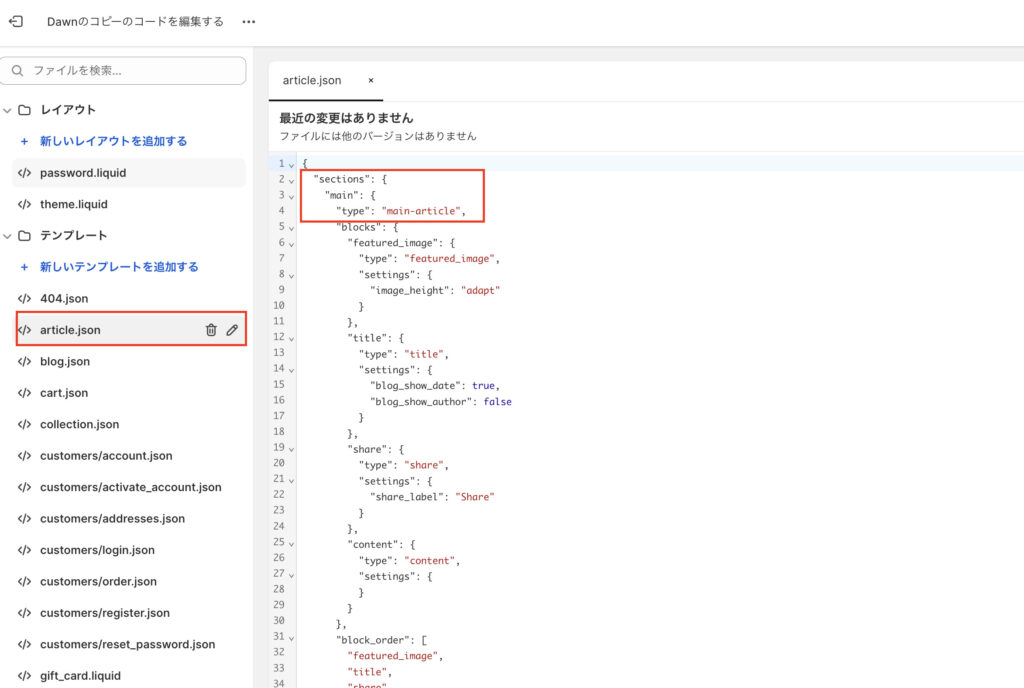
toc.liquidとtable-of-contents.jsを作成し終えたら、セクション内のmain-article.liquidファイルを開きます。
テンプレート内のarticle.jsonのsections.main.typeがmain-articleではなく、別のものが設定されている場合はその多少のセクションファイルに置き換えて以下を進めてください。


①FontAwesomeのCDNを挿入する
main-article.liquidファイルの一番上に、以下のコードを挿入してください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">


アイコンを読み込むために必要になります。
②when ‘content’を修正する
続いて、main-article.liquid内に以下の記述があるはずなので、その箇所を見つけてください。
{%- when 'content'-%}
<div class="article-template__content page-width page-width--narrow rte" itemprop="articleBody" {{ block.shopify_attributes }}>
{{ article.content }}
</div>


Macの方はCmdとFを押して検索窓に{%- when 'content'-%}と入力するとすぐに見つけられますよ。
上記の箇所を見つけたら、以下のコードと置き換えてください。
{%- when 'content' -%}
{% if block.settings.show_toc %}
<div
class="article-template__content page-width page-width--narrow rte"
itemprop="articleBody"
{{ block.shopify_attributes }}
>
{% render 'toc', block: block %}
</div>
{% else %}
<div
class="article-template__content page-width page-width--narrow rte"
itemprop="articleBody"
{{ block.shopify_attributes }}
>
{{ article.content }}
</div>
{% endif %}③contentブロックを修正する
最後に、main-article.liquidファイルの下の方に以下の記述があるので見つけてください。
{
"type": "content",
"name": "t:sections.main-article.blocks.content.name",
"limit": 1
},上記箇所を以下のコードで置き換えてください。
{
"type": "content",
"name": "t:sections.main-article.blocks.content.name",
"limit": 1,
"settings": [
{
"type": "header",
"content": "目次設定"
},
{
"type": "checkbox",
"id": "show_toc",
"label": "有効化",
"default": true
},
{
"type": "text",
"id": "toc_hd",
"label": "目次タイトル",
"default": "Table of Content"
},
{
"type": "text",
"id": "toc_hd_tag",
"label": "目次タイトルのタグ",
"default": "h2,h3"
},
{
"type": "radio",
"id": "toc_list_type",
"label": "リストタイプ",
"options": [
{
"value": "ul",
"label": "番号なしリスト"
},
{
"value": "ol",
"label": "番号ありリスト"
}
],
"default": "ul"
},
{
"type": "range",
"id": "toc-hd-sz",
"label": "テキストサイズ",
"min": 12,
"max": 30,
"step": 1,
"default": 18
},
{
"type": "color",
"id": "toc-ctn-bk",
"label": "背景色",
"default": "#f1f1f1"
},
{
"type": "color",
"id": "toc-btn-bk",
"label": "ボタン背景色",
"default": "#3fb9fc"
},
{
"type": "color",
"id": "toc-btn-txt",
"label": "ボタンテキスト色",
"default": "#FFFFFF"
},
{
"type": "color",
"id": "toc-btn-hvr-bk",
"label": "ホバー時のボタン背景色",
"default": "#0E32C7"
},
{
"type": "color",
"id": "toc-btn-hvr-txt",
"label": "ホバー時のボタンテキスト色",
"default": "#FFFFFF"
}
]
},修正したファイルを全て保存し、Dawnテーマのブログ記事に目次を挿入するためのコード編集は以上になります。
ブログ記事の目次設定値の解説


テーマのカスタマイズ画面から目次の設定を変更できるので、少し解説します。
事前準備:デフォルトのブログ記事テンプレートを開く
解説する前に、目次の設定値を変更する画面への遷移方法をお伝えしておきます。
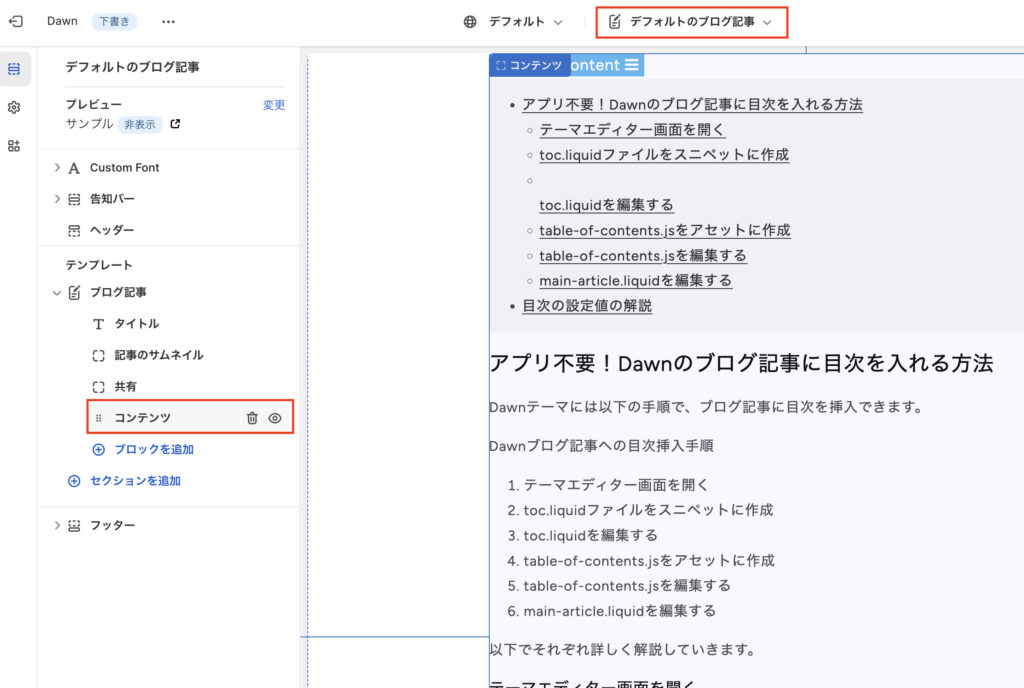
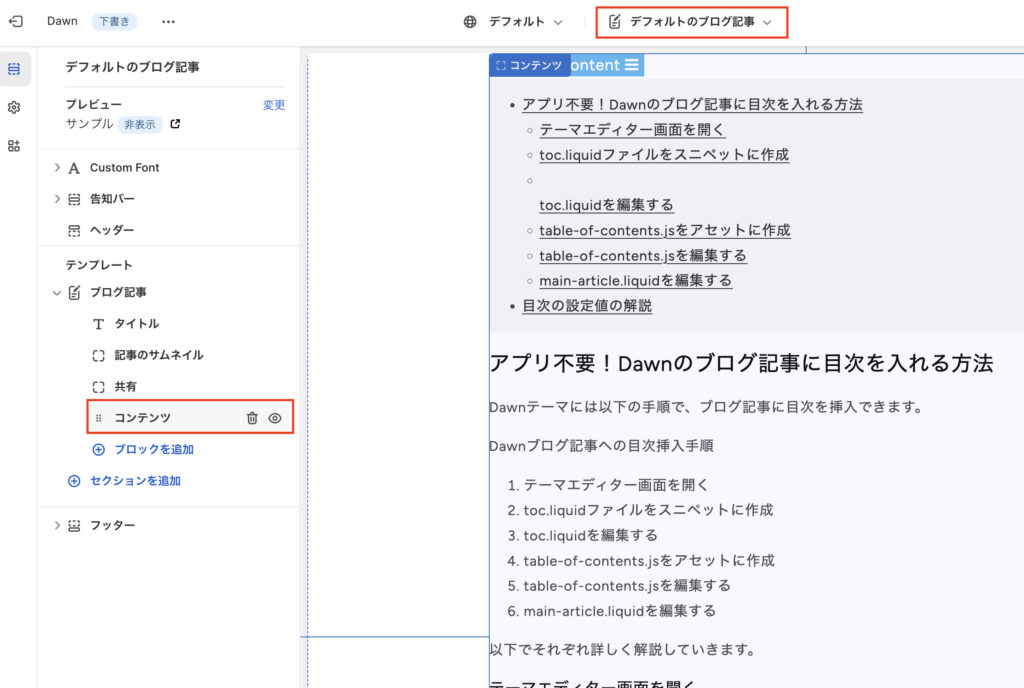
テーマのカスタマイズ画面に移動し、画面上部の『ホームページ>ブログ記事>デフォルトのブログ記事』を選択して、ブログ記事用のテンプレートを開きます。


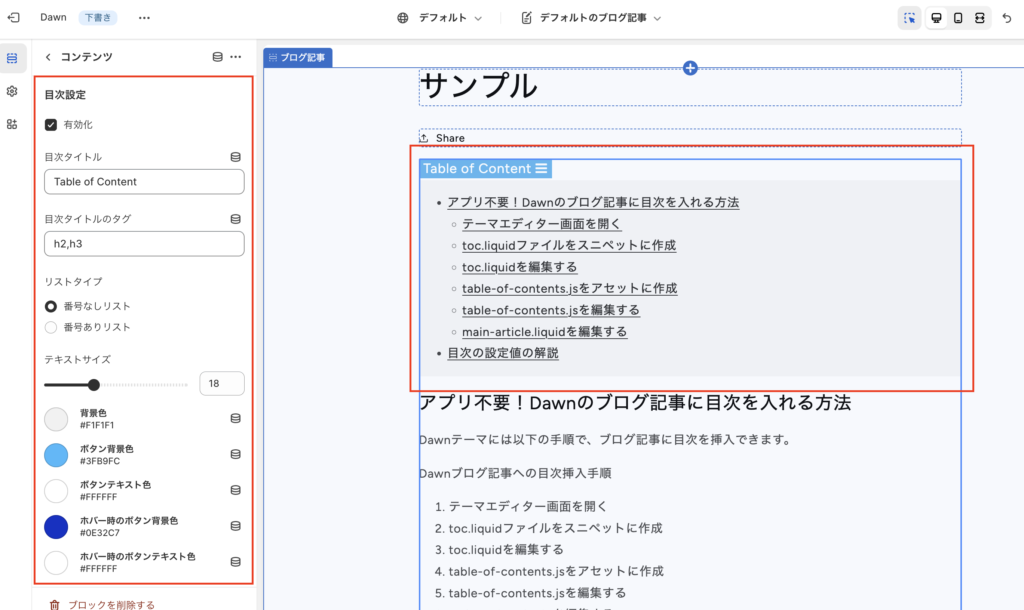
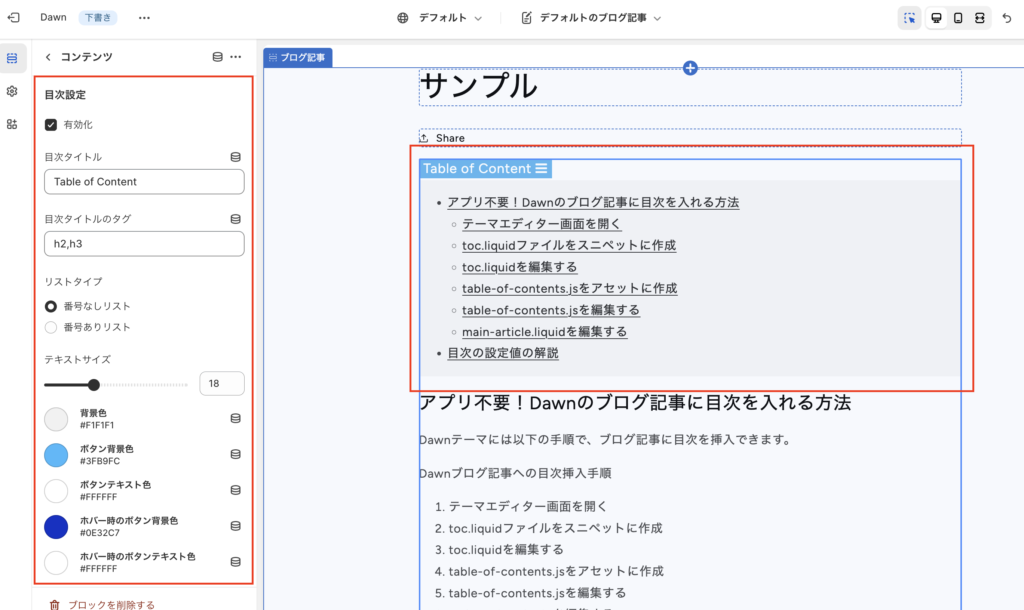
上記画面になったら、左側の『コンテンツ』を選択すると以下の画面になるかと思います。





左側が目次の設定値になります。
設定できる値は以下の10個です。
- 有効化
- 目次タイトル
- 目次タイトルのタグ
- リストタイプ
- テキストサイズ
- 背景色
- ボタン背景色
- ボタンテキスト色
- ホバー時のボタン背景色
- ホバー時のボタンテキスト色
では、それぞれの目次の設定値について簡単に解説していきます。
有効化
有効化の項目では、目次の挿入するかどうかを設定できます。
チェックが入っている場合に、目次が自動でブログ記事に挿入されます。
目次タイトル
目次のタイトルの設定ができます。
上記の画面だと『Table of content』という水色の背景の目次タイトルが、画面右側のプレビューで表示されているかと思います。
その部分に入るテキストを入力してください。
目次タイトルのタグ
目次に含める見出しタグの設定ができます。
ブログ記事内で使用している見出し2~6までの、どの見出しレベルを目次に含めるかを変更できます。



デフォルトでは見出し2と見出し3で目次を構成するようになっています。
値の変更
値を変更したい場合は、hに見出しの数字を足して『hX』としてください。(例:見出し2の場合は『h2』)
複数設定する場合は、コンマで区切ってください。(例:h2,h3,h4)
リストタイプ
リストタイプでは、目次のリスト形式の設定ができます。
『番号ありリスト』は上から順に番号が付与され、『番号なしリスト』は番号なしの箇条書きとなります。
テキストサイズ
目次のテキストのサイズを設定できます。
背景色
目次部分の背景色を設定できます。
ボタン背景色
目次タイトル部分の背景色を設定できます。



この部分がボタンになっており、目次の開閉ができます。
ボタンテキスト色
目次タイトルのテキストカラーを設定できます。
ホバー時のボタン背景色
マウスを目次タイトルにホバーした際のボタン背景色を設定できます。
ホバー時のボタンテキスト色
マウスを目次タイトルにホバーした際のボタンテキストカラーを設定できます。
目次の設定値の説明は以上となります。



色々と設定を変更できるので、自分好みの目次になるように色々と試してみてください。
もっと目次をカスタマイズしたい方へ
今回追加したtoc.liquidやtable-of-content.jsファイルを修正すれば、さらにカスタマイズできます。
コード修正ができない方のために、もっとカスタマイズできるようにした場合の目次作成コードも準備中なので、今しばらくお待ちください。



ChatGPTに投げて聞いてみても良いかと思いますが!
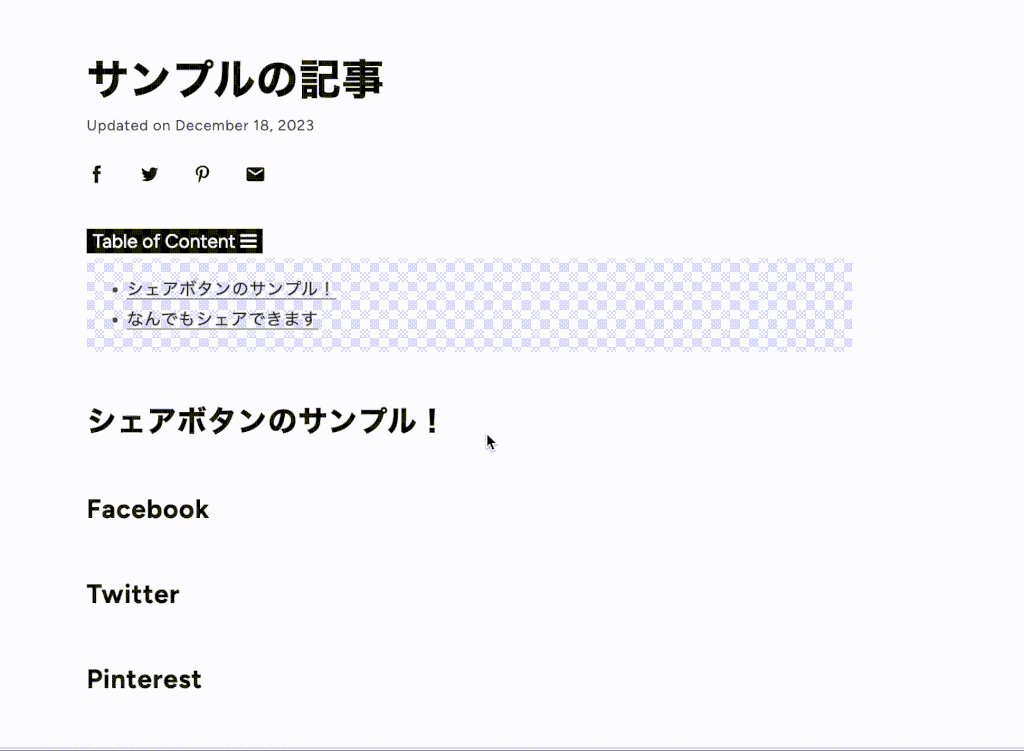
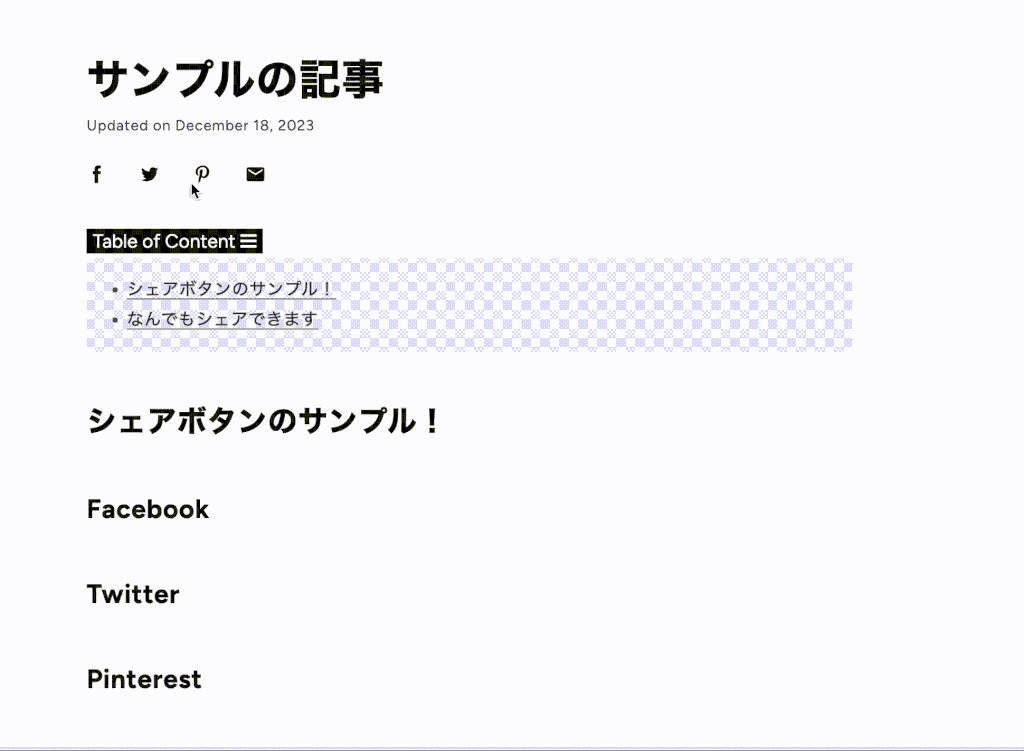
以下のようなSNSシェアボタンを追加したい方は、以下の記事もご参考ください。


関連記事 【Shopify】Dawnテーマのブログ記事にSNSシェアボタンを追加する方法
アプリを使わずにDawnのブログ記事に目次を入れる方法:まとめ
今回は、アプリを使わずにShopifyのDawnテーマでのブログ記事に目次を入れる方法について解説しました。
万が一動かないなど不具合がある場合は、コメントで教えていただけますと幸いです。
ブログ記事に目次を入れたい方の一助となれば幸いです。









