Next.jsを使っていて、以下のエラーに遭遇したことはありませんか?

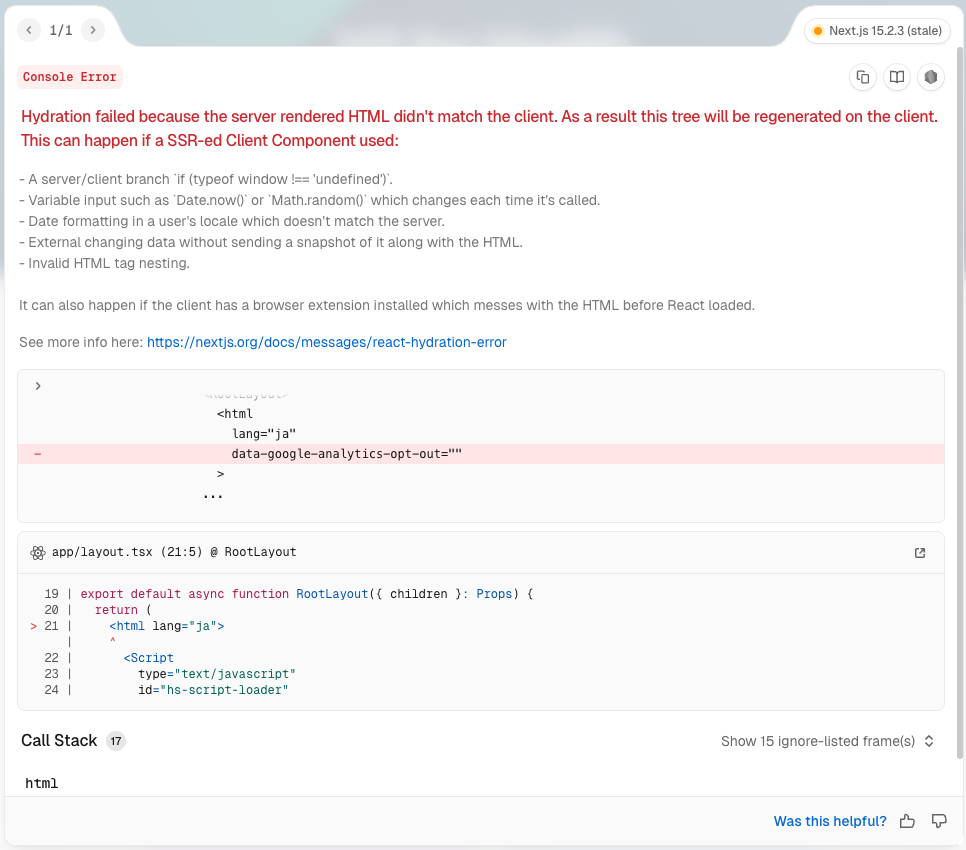
Hydration failed because the server rendered HTML didn't match the client.というエラーはよく出るかと思いますが、その中でも「data-google-analytics-opt-out=””」という表記がある場合の解決策について、お伝えします。
AIに聞いても大した答えが返ってこず、画面左下にずっと赤いエラーマークが出て鬱陶しいかと思うので、お悩みの方はぜひご参考ください。
【解決策】「Google Analytics Opt-out Add-on (by Google)」をオフにする
結論として、Chrome拡張機能の「Google Analytics Opt-out Add-on (by Google)」をオフにすれば解決します。
 トマトソース
トマトソース非常に簡単ですね。
今すぐやってくださいませ。
ちなみに、私がこのエラーに遭遇した環境は以下です。
“@types/node”: “^22.13.10”,
“@types/react”: “^19.0.11”,
“@types/react-dom”: “^19.0.4”,
“cheerio”: “^1.0.0”,
“classnames”: “^2.5.1”,
“date-fns-tz”: “^3.2.0”,
“eslint”: “9.22.0”,
“eslint-config-next”: “^15.2.3”,
“eslint-config-prettier”: “^10.1.1”,
“highlight.js”: “^11.11.1”,
“microcms-js-sdk”: “^3.2.0”,
“next”: “^15.2.3”,
“prettier”: “^3.5.3”,
“react”: “19.0.0”,
“react-dom”: “19.0.0”,
“resend”: “^4.5.1”,
“typescript”: “^5.8.2”
「Google Analytics Opt-out Add-on (by Google)」をオフにする方法
この拡張機能をオフにするには、以下の手順でできます。
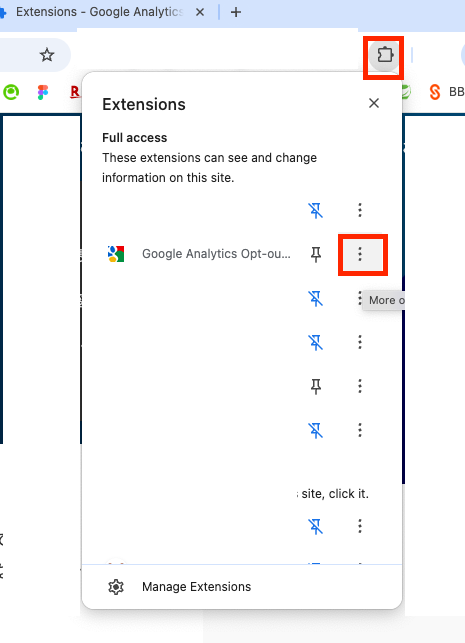
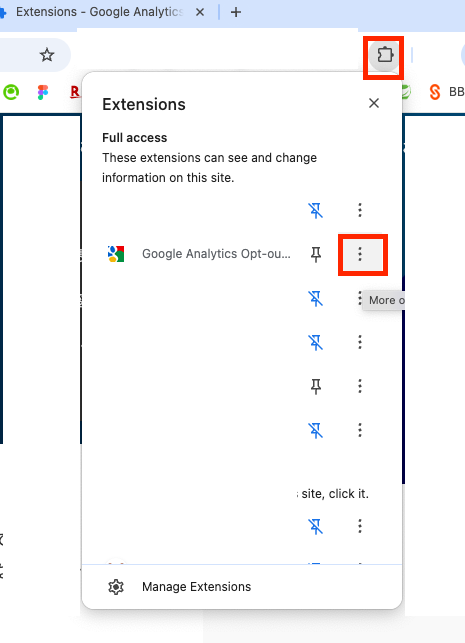
- ブラウザのツールバーの拡張機能の欄のパズルのピースみたいなアイコンをクリック
- 対象の拡張機能の横の「…」が縦になっているところをクリック
- 「拡張機能を管理」をクリック
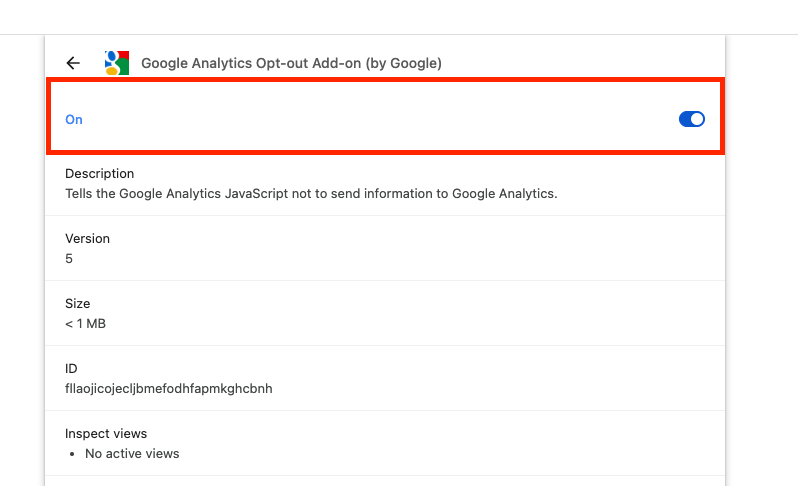
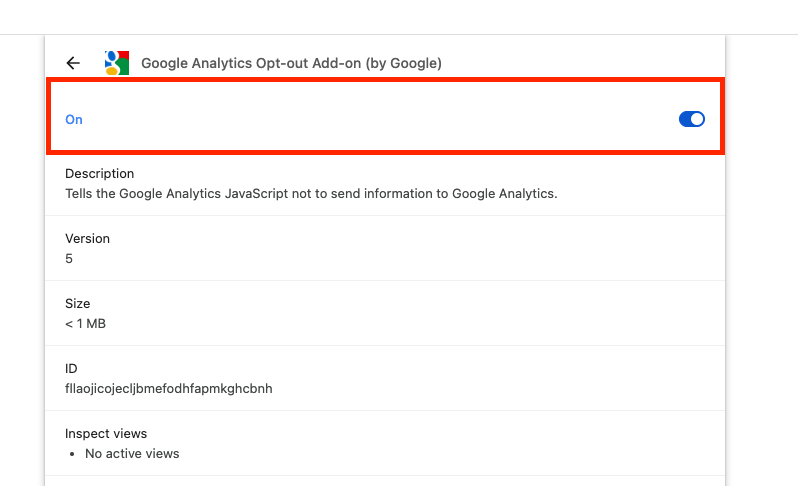
- 拡張機能の詳細ページに遷移するので「On」のトグルをクリック
以上です。
上記1と2、4についての画面イメージは以下です。
上記手順の①と②


上記手順の④


以上です。
まとめ:解決策はいつもシンプル
今回はNext.jsのエラー「Hydration failed because the server…」における「data-google-analytics-opt-out=””」が原因の対処法をお伝えしました。
バイブコーディングでテキトーにアプリを作ってると、よくわからんエラーに遭遇してもAIが解決してくれますが、このエラーは無理でした(私の場合)。
なので、人力で調べてみるとすぐに解決したので、AIにもう少し賢くなっていただきたいなと感じた所存です。
とはいえ、エラーの解決策はシンプルなことが多いですね。