 悩む人
悩む人・カスタマイズ画面のサイドバーって設定できるの?
・できるならどこにどうやって記述すればいい?
こんな疑問を解決します。
- テーマ設定のサイドバーとは
- サイドバー設定の記述方法と場所
- ファイル別の記述方法と場所
《当サイト使用テーマ》


settings_schemaファイルやsectionファイルのschemaタグ内でテーマのカスタマイズ設定をできるのは知っているけど、カスタマイズ画面のサイドバーって設定できるの?
といった疑問を持つ方も多いかと思います。
サイドバーの設定は疎かにされがちですが、これがあることでカスタマイズの画面も見やすくなり、ストアオーナーにとって優しいテーマとなります。
そういった小さなところにストアオーナーを満足させるものがありますし、カスタマイズ性を上げるためにも、ぜひマスターしたいところです。
ということで今回は、ストアのカスタマイズ画面のサイドバーを設定するための記述方法や記述場所について解説していきます。
本記事を参考にすれば、より細かなテーマカスタマイズが可能になり、ストアオーナーの満足度が上げることができるでしょう。
テーマ設定のサイドバーとは


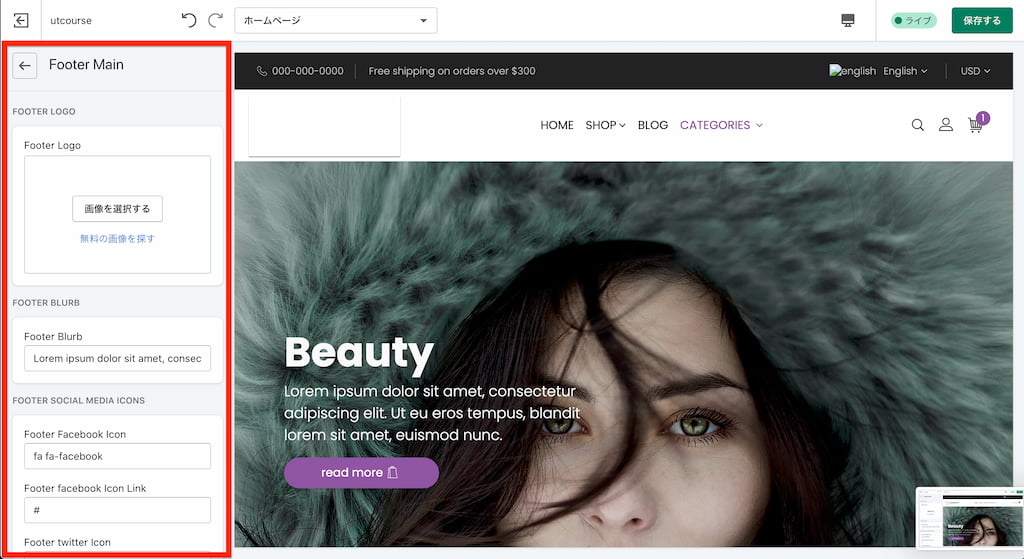
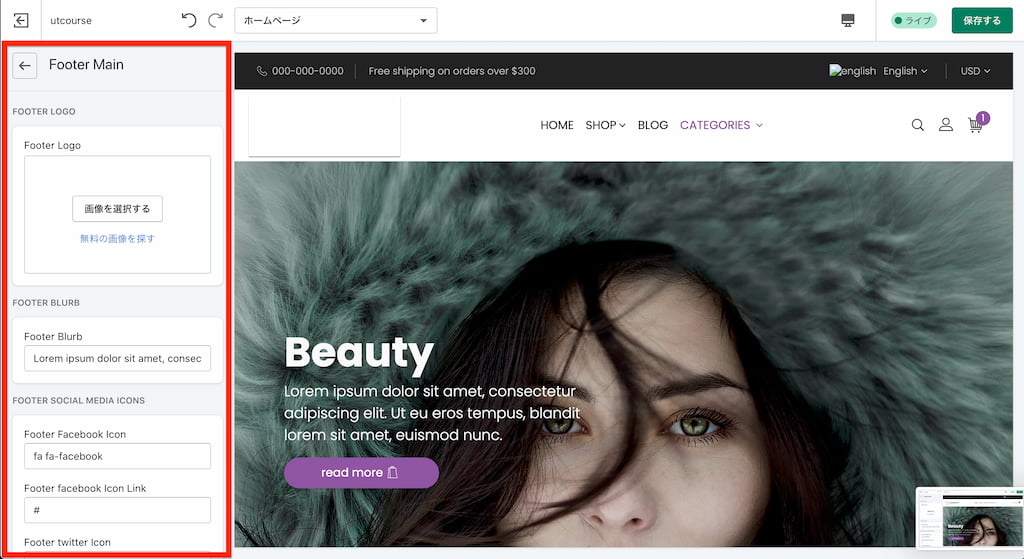
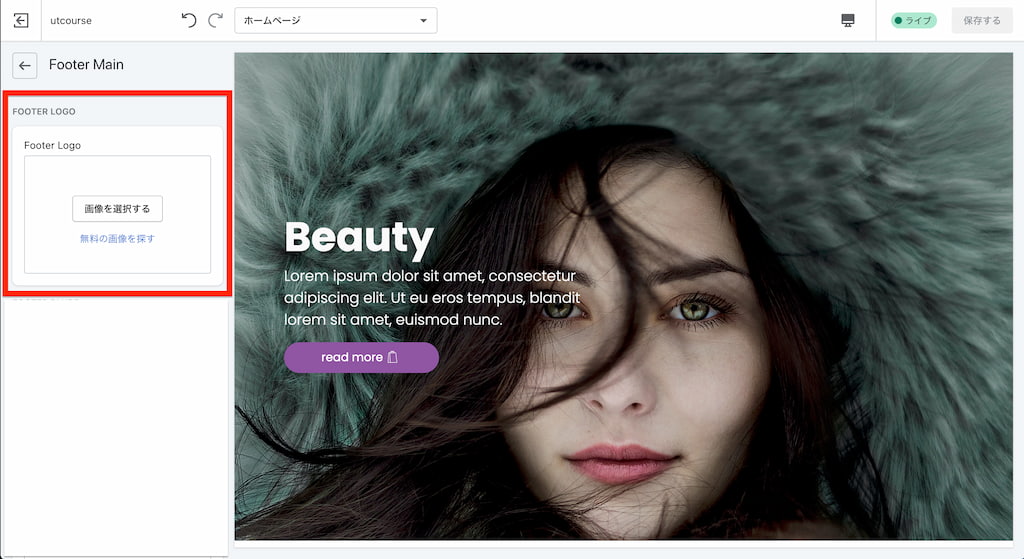
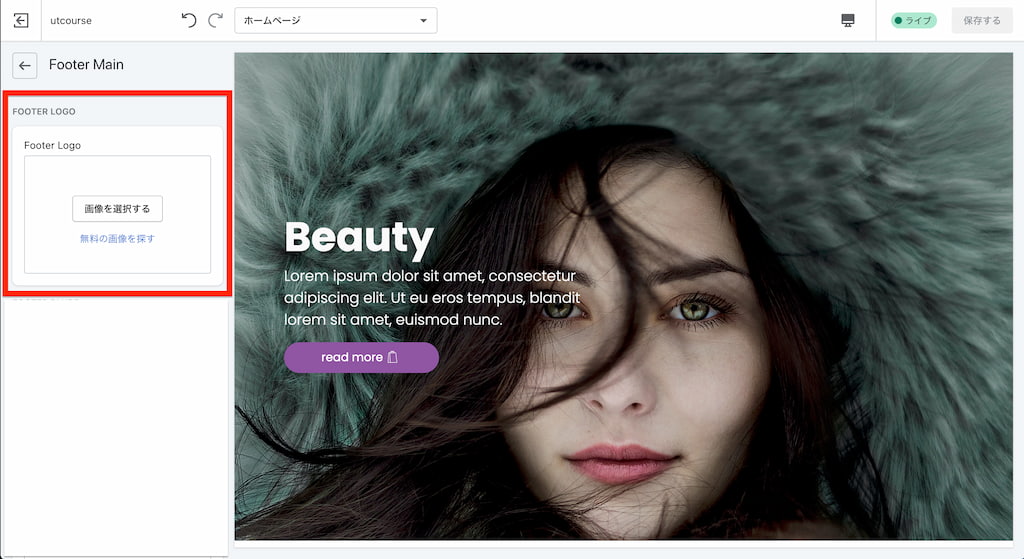
Shopifyのテーマ設定画面におけるサイドバーとは、以下の場所を指しています。


このサイドバーで値を変更してストアのカスタマイズができるようにするためには、settings_schemaやsectionファイルのschemaタグ内に設定の記述をする必要があります。
一方、サイドバーの設定はテーマのカスタマイズとは直接関係なく、ストアオーナーが値を変更できないようになっています。
サイドバー設定がある目的としては、カスタマイズ設定をひとまとまりにして見やすくしたり、補足説明を入れたりすることでカスタマイズ性をあげることにあります。
カスタマイズ画面のサイドバー設定の記述方法


Shopifyのテーマカスタマイズ画面における、サイドバーの設定の記述はsettings_schemaまたはsectionディレクトリ配下のファイル内のschemaタグ内に記述していきます。
どちらに記述する場合も、サイドバーの設定は以下の3つからなります。
| 記述 | 必須 | 内容 |
|---|---|---|
| type | ◯ | 設定の種類(headerまたはparagraph) |
| content | ◯ | 設定の内容 |
| info | × | 補足情報(ツールチップとして表示される) |
typeとcontentは必須の記述となりますが、infoは補足情報なのでオプションでつけることができます。
ただし、Shopify自体はこれはあくまで補足的なものであってできるだけcontentにわかりやすい内容を記述することを推奨しています。
では、typeに「header」を記述した場合と「paragraph」を記述した場合でどのようにサイドバーが変化するのか見ていきましょう。
「”type” : “header”」の場合
サイドバー設定に「”type” : “header”」と記述する場合は以下のように記述します。
{
"type": "header",
"content": "Footer Logo",
"info": "フッターの画像を設定してください。"
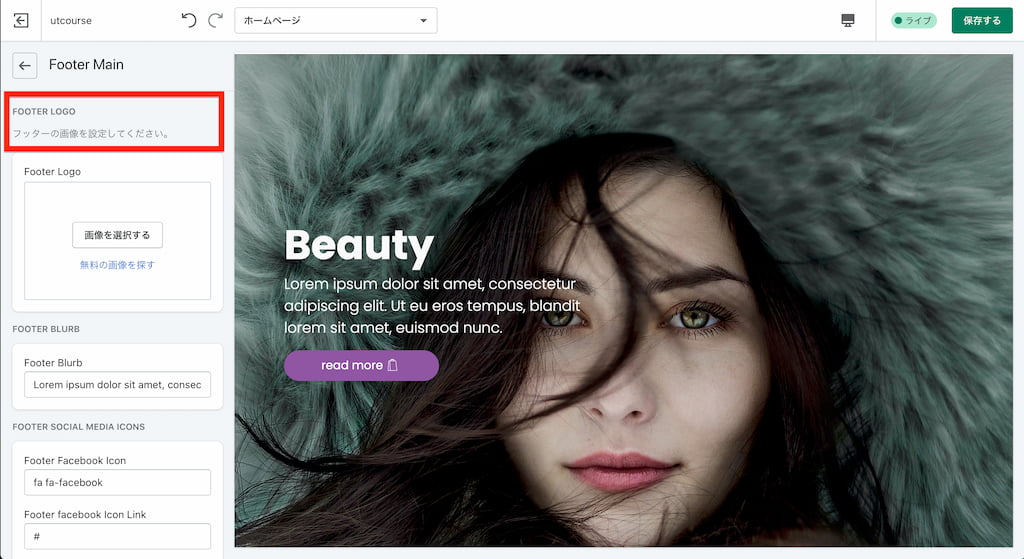
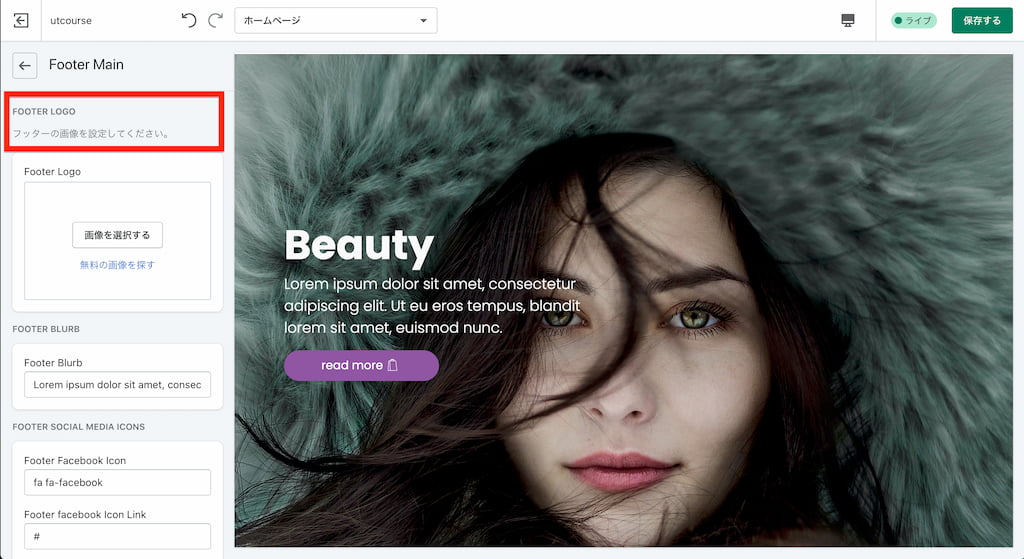
}すると、テーマカスタマイズ画面のサイドバーに以下のように表示されます。


このようにheaderを使った場合は、設定のブロックのタイトル部分が設定できます。



headerはブロック一塊に名前をつける感覚ですね!
「”type” : “paragraph”」の場合
続いて、「”type” : “paragraph”」と記述する場合を見ていきましょう。
記述例は以下の通り。
{
"type": "paragraph",
"content": "ここに文章を挿入できます。"
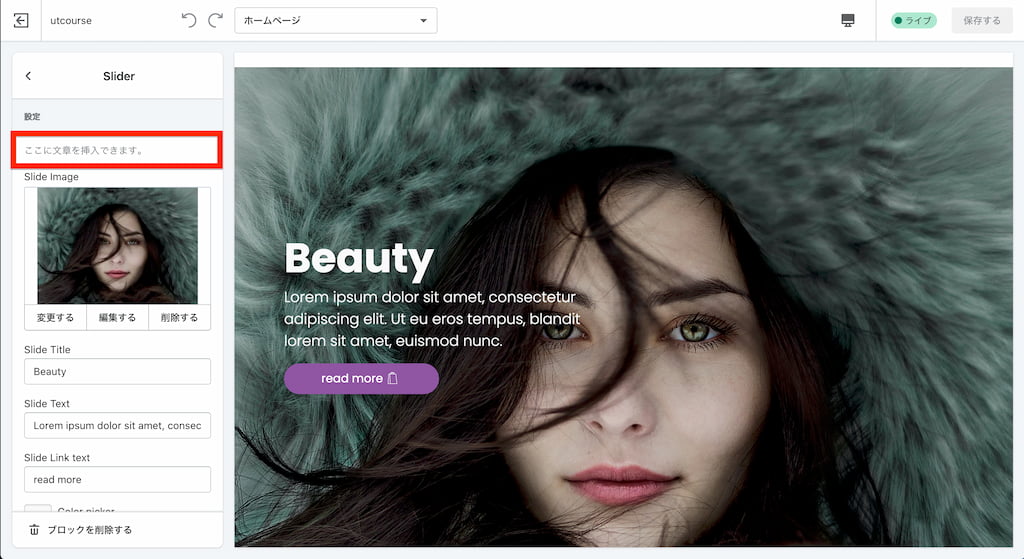
}すると、テーマカスタマイズ画面には以下のように表示されます。


こんな感じで、「”type” : “paragraph”」を記述した場合は、content内の値が薄い色で出力されます。
paragraphを単体で使うことはあまりなく、headerの下に記述することで補足説明的に利用できます。



とはいえ、補足説明はinfoでの記述もできるので、その辺りは好みの問題かなと思います。
settings_schemaに記述する場合


settings_schema.jsonファイル内でサイドバーの設定を記述する場合は、settings内に記述していきます。
例えば、以下のように記述します。
{
"name": "Footer Main",
"settings": [
{
"type": "header", // ここがサイドバーの設定
"content": "Footer Logo" // ここがサイドバーの設定
},
{
"id": "footer_logo", // 以下カスタマイズの設定
"type": "image_picker",
"label": "Footer Logo"
}
}すると、こんな感じで「FOOTER LOGO」として一塊で表示されます。


ちなみに上記のコードにある「name」や「settings」がイマイチわからないという方は、以下の記事で解説していますので、ご参考ください。
関連記事 settings_schemaって何?記述方法と使い方を解説
関連記事 settings_schemaの記述まとめ【応用編】
sectionディレクトリ配下のファイルに記述する場合


sectionディレクトリ配下のファイルに記述する場合も、基本的には上記と同様に記述できます。
ただし、sectionファイルにはschemaタグ内にblocksの記述もできるため、そこでの記述も可能な点に注意しておきましょう。
通常のsettings内に記述する
schemaタグ内で記述できるsettingsに記述する場合は、例えば以下のようになります。
{% schema %}
{
"name": "Divider",
"settings": [
{
"type": "header",
"content": "Divider settings"
},
{
"id": "background_image",
"type": "image_picker",
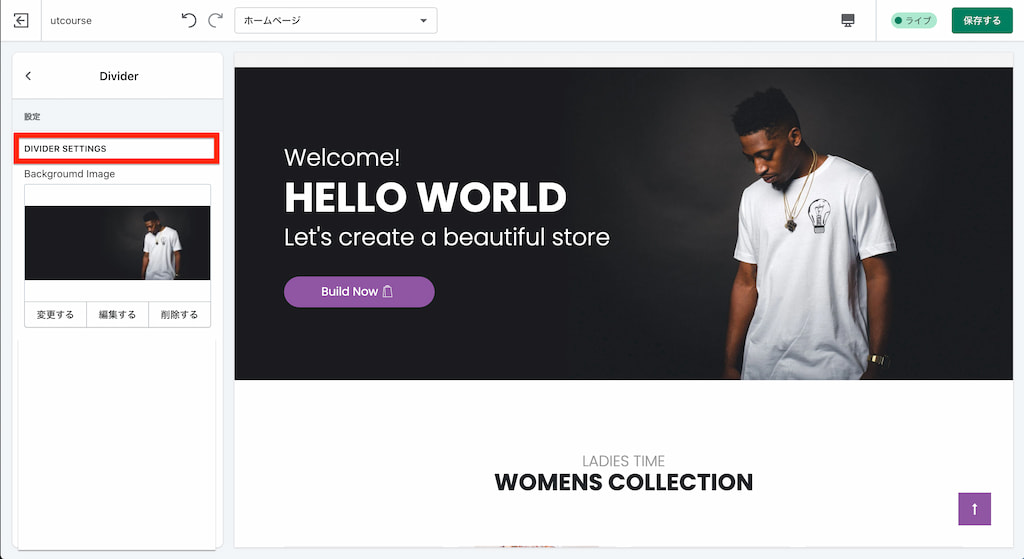
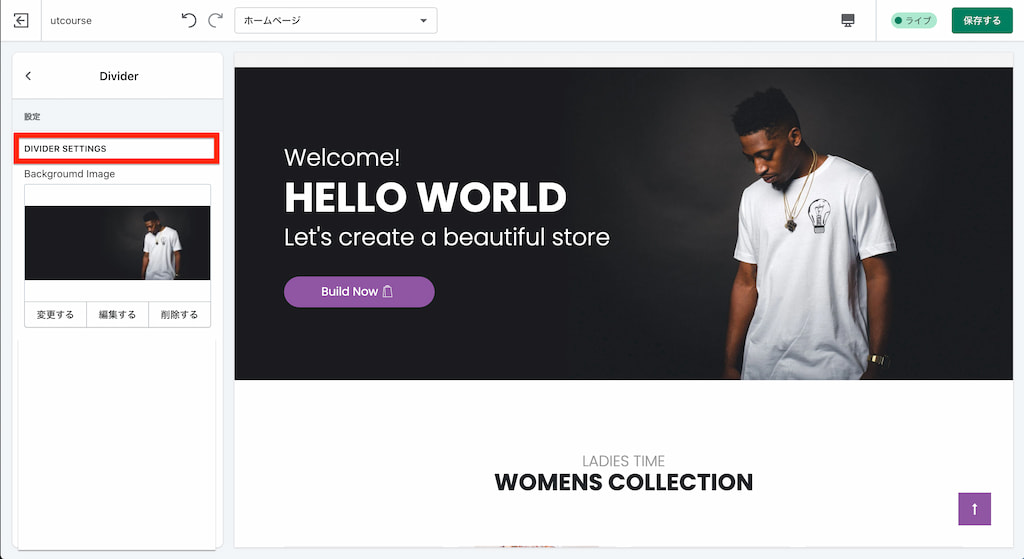
"label": "Backgroumd Image"
}
]
}
{% endschema %}すると、テーマカスタマイズ画面には以下のように表示されます。


blocks内に記述する
sectionファイルのschemaタグ内であれば、blocksも記述できます。
このblocksのsettings内にもここまでと同様にサイドバーの設定を記述できます。
例えば、以下のように記述できます。
"blocks": [
{
"type": "text",
"name": "Slider",
"settings": [
{
"type": "header",
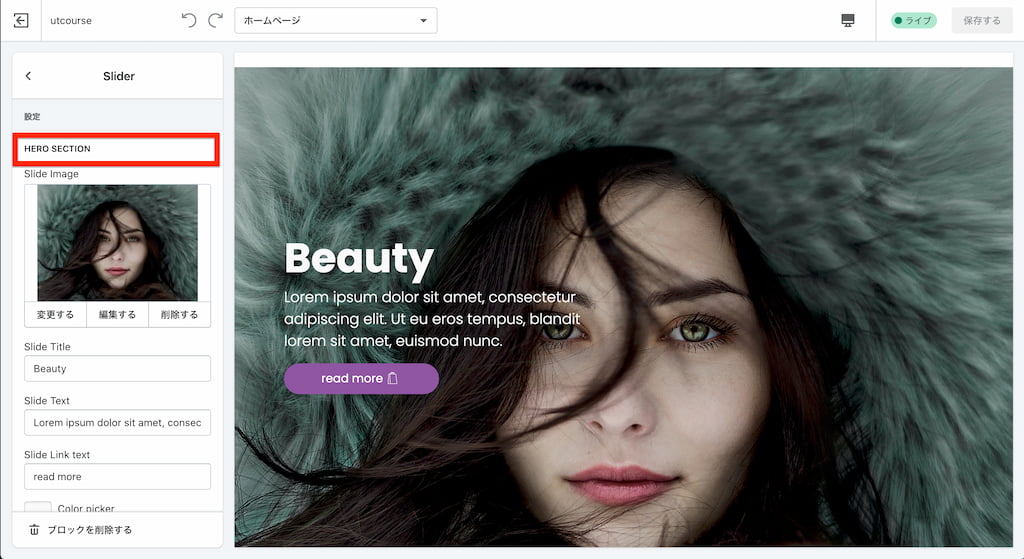
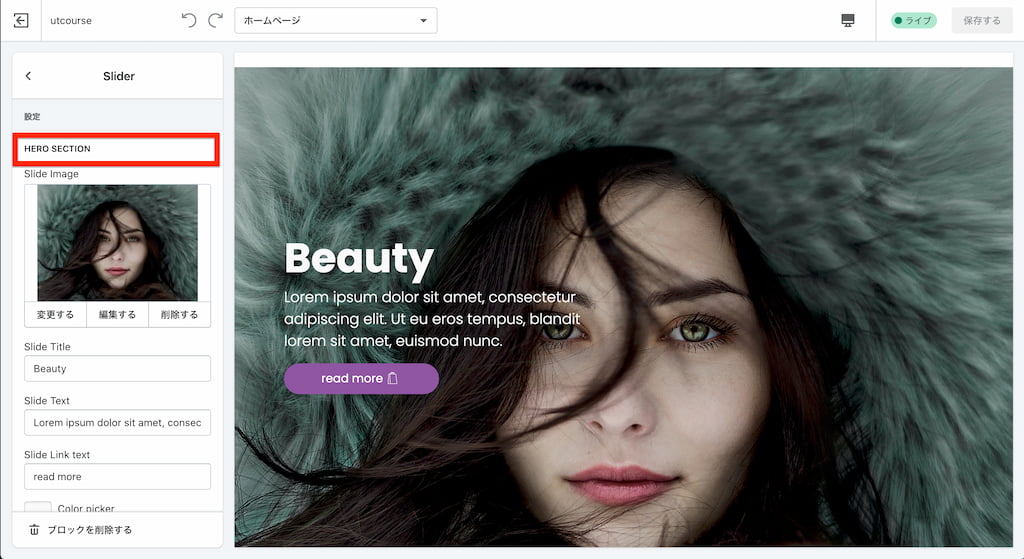
"content": "Hero section"
},
{
"id": "slide_image",
"type": "image_picker",
"label": "Slide Image"
}
}
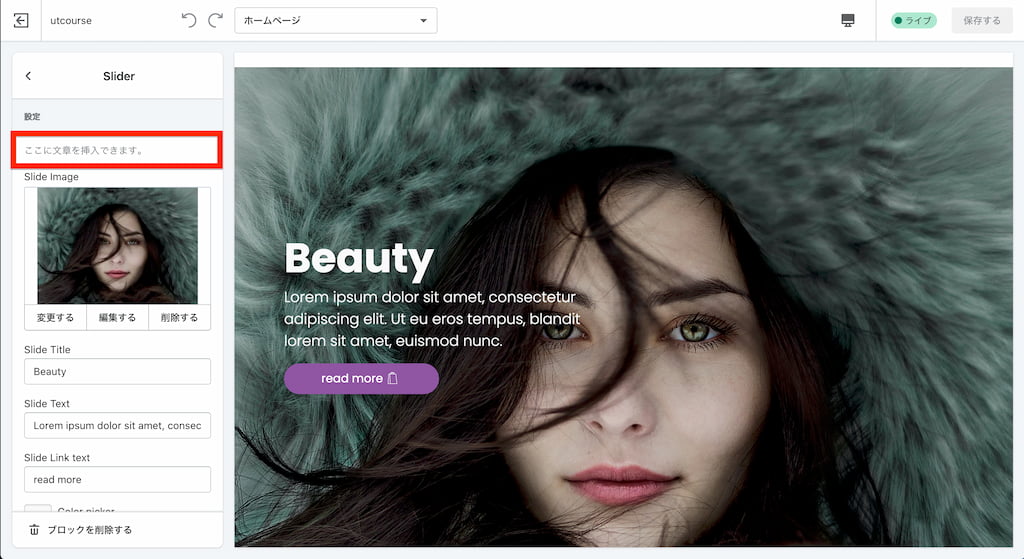
]すると、カスタマイズ画面には以下のように表示されます。


blocksの記述方法がイマイチわからないという方は、以下にまとめていますのでぜひご参考下さい。
テーマ設定画面のサイドバーの設定方法を解説:まとめ
- サイドバーの設定を記述するとカスタマイズ画面が見やすくなる
- サイドバーの設定は「type」と「content」で記述(オプションでinfoも使える)
- 記述する場所はschemaのsettings内
今回は、テーマカスタマイズでストアオーナーが値を変更できないサイドバーの設定について解説しました。
ここの設定は直接的にはストアのカスタマイズとは関係がありませんが、ストアオーナーがカスタマイズしやすくなるというメリットがあります。
また、自作テーマを作って販売する場合も、サイドバー設定があることでサイトのカスタマイズがしやすくなるため、テーマ評価や顧客満足度も上がるでしょう。
ぜひマスターして、よりカスタマイズしやすいテーマを作成していきましょう!










コメント