 悩む人
悩む人ブロック(blocks)って便利って聞いたけど何?
どうやって使うの?
こんな疑問を解決します。
《当サイト使用テーマ》


- ブロック(blocks)とは
- ブロック(blocks)の記述方法・構文
- ブロック(blocks)の使い方・使用例
- ブロック(blocks)の注意点
ブロック(blocks)はShopifyのテーマ開発・カスタマイズの要と言えますが、イマイチよくわからなかったり、謎のエラーが出て困ることってよくありますよね。
そこで今回は、ブロック(blocks)の記述方法や使い方、そして注意点を解説していきます。
これが使えるようになると、Shopifyのテーマカスタマイズの幅が広がるので、ぜひ本記事を参考にブロック(blocks)をマスターしていきましょう。
ブロック(blocks)とは


ブロック(blocks)とは、セクション内で要素を足したり、消したり、移動したりなどの設定をひとまとめにしておくものです。
少しわかりにくい表現かと思いますが、1つのセクション内でいろいろな要素をカスタマイズする時に使うもの、という認識でOKです。
ブロック(blocks)の記述方法・構文


まず、ブロック(blocks)を記述する場所ですが、セクションファイル内の{% schema %}タグ内に記述します。
後ほどもお伝えしますが、sectionフォルダ内のファイルにのみ記述可能となっている点には注意しておきましょう。
また、ブロック(blocks)を記述する際は、以下の3つを記述する必要があります。
- name
- type
- setttings
ブロック(blocks)nameの記述
ブロック(blocks)のnameは、基本的に何でも記述できます。
自身やストアオーナーがわかりやすい名前にしておくと良いでしょう。
ブロック(blocks)typeの記述
ブロック(blocks)のtypeもnameと同様、どんな値でも記述できます。
極端な話「hello world!」なんかでも記述できてしまいますが、typeで記述したものはストアのカスタマイズ画面で以下のように表示されます。
なので、やはりこれもnameと同様ブロックの要素と関係のあるわかりやすい名前にしておくほうが良いでしょう。


ブロック(blocks)settingsの記述
ブロック(blocks)で一番重要になるsettingsは、以下のように記述します。
"settings": [
{
"id": "content",
"type": "text",
"label": "Quote",
"default": "Boys, be ambitious!",
"limit": 1,
}
]ブロック(blocks)のsettingsで必須の要素は、「id」「type」「label」の3つです。
「default」や「limit」はあってもなくてもどちらでも良いですが、何か初期値やブロックの数の制限を設定しておきたいときは記述するようにしましょう。
ブロック(blocks)のsettings内における「type」には、ブロック(blocks)のtypeとは記述できるものが限られています。
どんなtypeを記述できるのかについては後日まとめますので、今しばらくお待ちください。
ブロック(blocks)の使い方と使用例


では、実際にブロック(blocks)を記述してみましょう。
例えば、以下のようにブロック(blocks)は記述できます。
{% schema %}
{
"blocks": [
{
"type": "text",
"name": "Slider",
"settings": [
{
"id": "slide_image",
"type": "image_picker",
"label": "Slide Image"
},
{
"id": "slide_title",
"type": "text",
"label": "Slide Title"
},
{
"id": "slide_text",
"type": "text",
"label": "Slide Text"
},
{
"id": "slide_link",
"type": "text",
"label": "Slide Link text"
},
{
"id": "slide_color",
"type": "color",
"label": "Color picker"
}
]
}
]
}
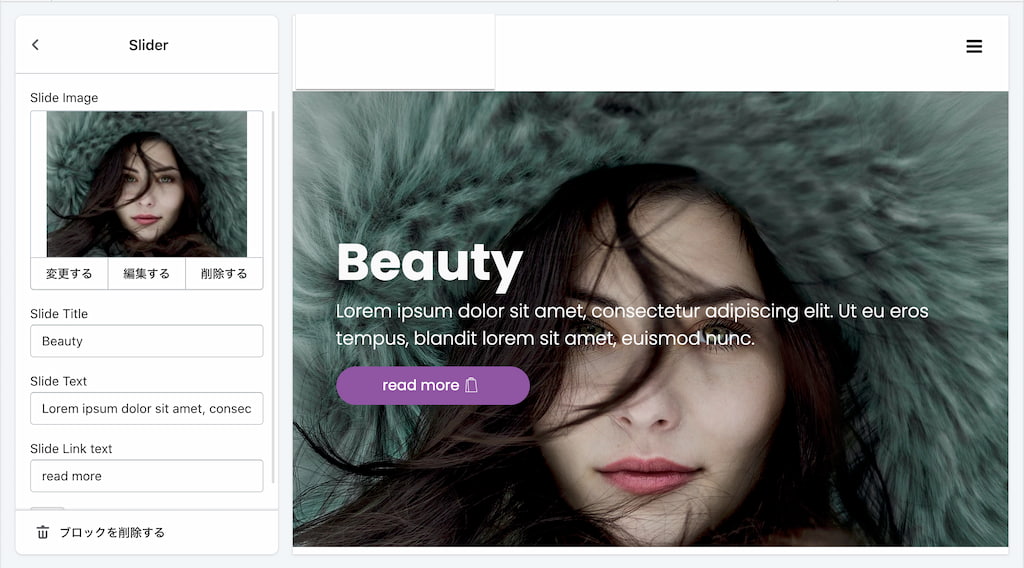
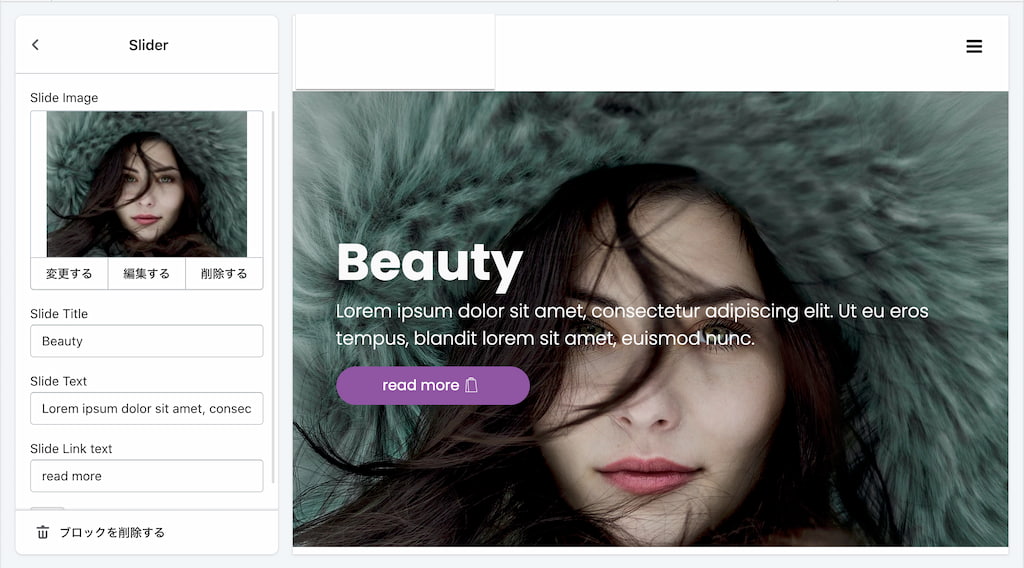
{% endschema %}このように記述すると、ストアのカスタマイズ画面で以下のように画像やテキスト、カラーを選ぶ箇所が出現し、自在にカスタマイズできるようになります。
で、以下のようにHTML内に組み込むと、
{% for block in section.blocks %}
<div style="background: url({{block.settings.slide_image | img_url: '2048x'}});">
<div style="color: {{ block.settings.slide_color }}">
<div>
<div>
<h1>{{ block.settings.slide_title}}</h1>
<p>
{{ block.settings.slide_text }}
</p>
<a href="#">{{ block.settings.slide_link }}<i class="icon-bag"> </i></a>
</div>
</div>
</div>
</div>
{% endfor %}こんな感じでお洒落なトップが出来ちゃいます。


blocksに記載してストアのカスタマイズで設定した要素は、section.blocksで取得できます。



ブロック(blocks)には複数の要素を入れることが多いため、上記のようにforループと一緒に使うことが多いです。
ブロック(blocks)の注意点


Shopifyのテーマカスタマイズには、非常に便利で使い勝手の良いブロック(blocks)ですが、以下の3点には注意が必要です。
- sectionフォルダは以下のファイルでしか使えない
- 記述したファイル内でのみ利用可能
- ブロック(blocks)の「id」「type」「name」は重複してはいけない
注意点①:sectionファイルでしか使えない
ブロック(blocks)はsectionフォルダ配下で作成するセクションファイルでのみ記述ができる点には注意しておきましょう。
例えば、snippetsフォルダは以下のファイルにも同様にschemaタグ内にblocksを記述しようとするとエラーとなります。



そもそもsnippets内のファイルにはschemaタグは使えませんが。笑
記述したファイル内でのみ利用可能
ブロック(blocks)は、それを定義したファイル内でのみ使用可能となっている点も注意しておきましょう。
例えば、sectionsフォルダ配下に「sectionA.liquid」と「sectionB.liquid」というファイルがあったとして、「sectionA.liquid」内で定義したブロック(blocks)には「sectionB.liquid」から参照できないということです。
この点は「settings_schema.json」とは異なるポイントなので、特に注意しておきましょう。
ブロック(blocks)の「id」「type」「name」は重複してはいけない
3つ目のブロック(blocks)の注意点は、idやtypeなどはファイル内で重複してはいけないという点です。
例えば、
"blocks": [
{
"type": "quote", //①
"name": "Quote", //②
"settings": [
{
"id": "content", //③
"type": "text", //④
"label": "Quote" //⑤
},
{
"id": "content", // これはでアウト(③との被り)
"type": "text", // settings内のtype被りはOK(④と被り)
"label": "Quote" // labelも被りOK(⑤と被り)
}
]
},
{
"type": "quote", // これはアウト(①と被り)
"name": "Quote", // これもアウト(②と被り)
"settings": [
{
"id": "content",
"type": "text",
"label": "Quote"
}
]
}
]といった感じです。
ブロックのsettings内でのtypeやlabel被りはOKですが、ブロック要素のtypeやnameの被りはアウトなので、気をつけておきましょう。
【Shopify】ブロック(blocks)の使い方や注意点を解説:まとめ
今回は、Shopifyのテーマ開発でかなり役に立つブロック(blocks)の使い方や注意点などを解説してきました。
ブロック(blocks)を使いこなせるようになると、テーマのカスタマイズの幅もかなり広がりますので、ぜひ使いこなせつようになりましょう!










コメント