
 悩む人
悩む人・Shopifyのテーマ開発をローカルでしたい!
・ローカルの環境構築手順が知りたい!
こんなご要望にお応えします。
- Shopifyのテーマ開発のローカル環境構築手順
- ローカル開発する際の注意点
《当サイト使用テーマ》


Shopifyのテーマ開発をする際、Shopifyの管理画面から行うのは結構大変ですよね。
インデントがうまくされなかったり、コード整形がされなかったり…
そんなお悩みを解決してくれるのがローカルでのテーマ開発です。
ということで今回は、Shopifyのテーマの開発環境をローカルで行うための手順を解説します。
本記事を参考にすれば、Shopifyのテーマ開発をローカル環境でできるため、使い慣れたエディタで行えてストレスフリーになりますよ。
Shopifyをテーマをローカルで開発するまでの流れ


Shopifyのテーマをローカルで開発するための環境構築の流れは以下の通りです。
- Theme Kitをインストールする
- プライベートアプリを追加
- テーマファイルをローカルにダウンロード
- 「theme watch」でローカル開発開始
それぞれ解説していきます。
手順1:Theme Kitをインストールする


Shopifyのテーマをローカルで開発するためには、Theme Kitが必要となります。
Theme Kitとは、Shopifyが開発・管理している、Shopifyテーマ開発のためのクロスプラットフォームのコマンドラインツールのことです。



コマンドラインが苦手な方もいるかと思いますが、基本的な操作は簡単なので、安心してください!
Theme Kitのインストール手順
Theme Kitのインストールの手順は以下の通りです。
※今回はmacOSでの解説になります。
- ターミナルでTheme Kitインストールコマンドを打つ
- Theme Kitのインストールを確認
ターミナルでTheme Kitインストールコマンドを打つ
ターミナルを開き、以下のコマンドを入力しTheme Kitをインストールします。
brew tap shopify/shopify
brew install themekitもし、Homebrewをまだインストールしていない方は、以下のコマンドを入力した後に上記のTheme Kitインストールのコマンドを入力してください。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"上記でうまくHomebrewをインストールできない場合は、「Homebrew インストール方法」などでググってみてください。
Theme Kitのインストールを確認
上記のコマンドでインストールが完了したら、以下のコマンドを入力してください。
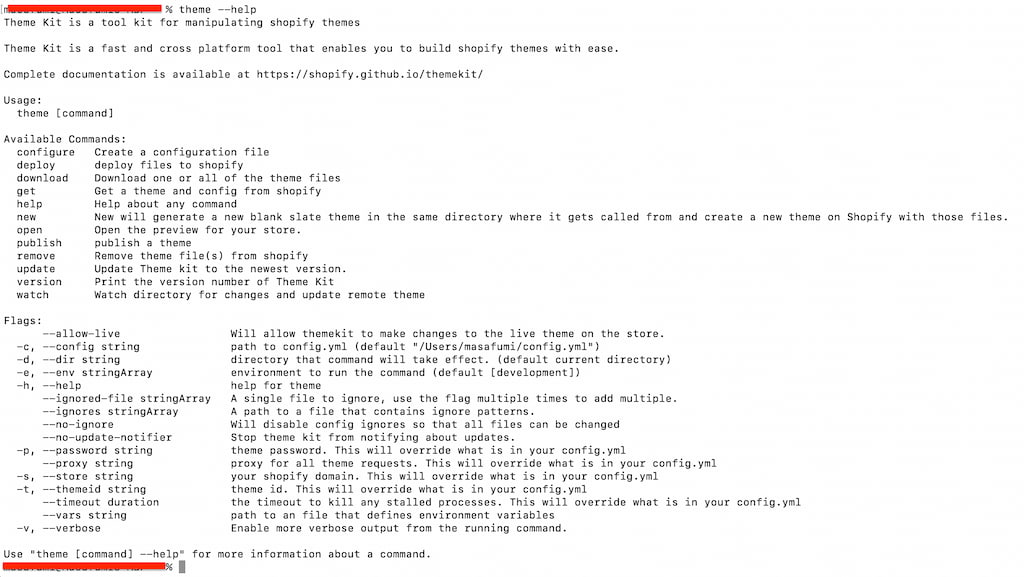
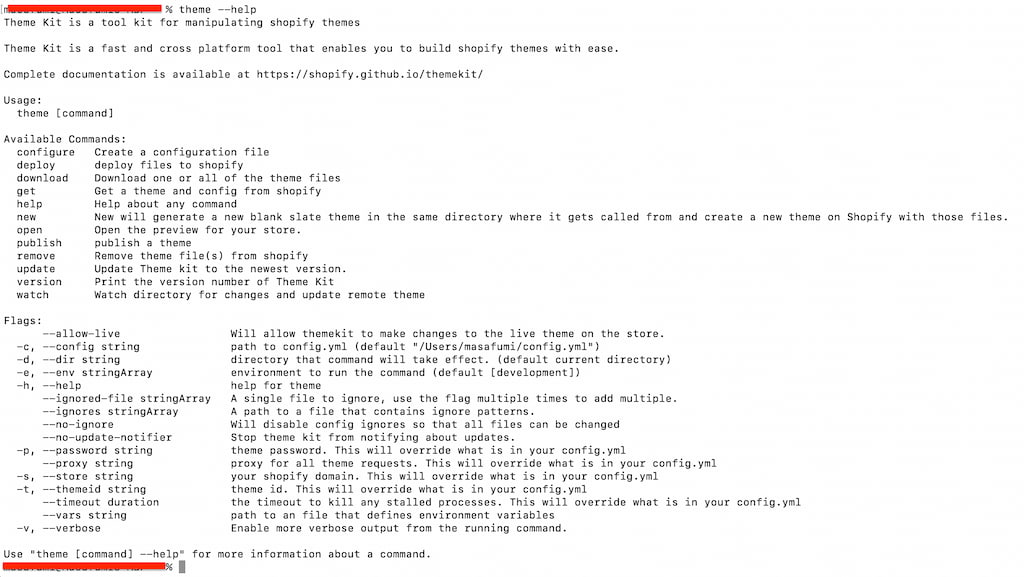
theme --helpこれで、ローカル環境にTheme Kitがインストールされているかを確認できます。
以下のように表示されればインストール完了です。


手順2:プライベートアプリを追加


Theme Kitのインストールが完了したら、Shopifyの管理画面に行きプライベートアプリを追加します。
ここで、Shopifyとローカルのテーマを連携する設定を行なっていきます。
Shopifyのプライベートアプリを追加する手順は以下の通りです。
- アプリ管理画面に行く
- プライベートアプリを作成
- 権限の確認・変更
- APIキーとパスワードを取得
①アプリ管理画面に行く
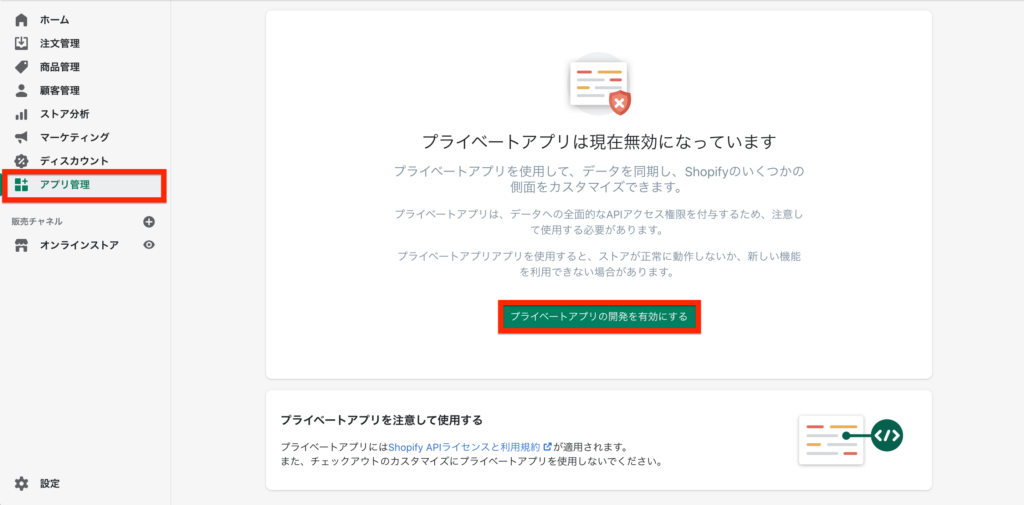
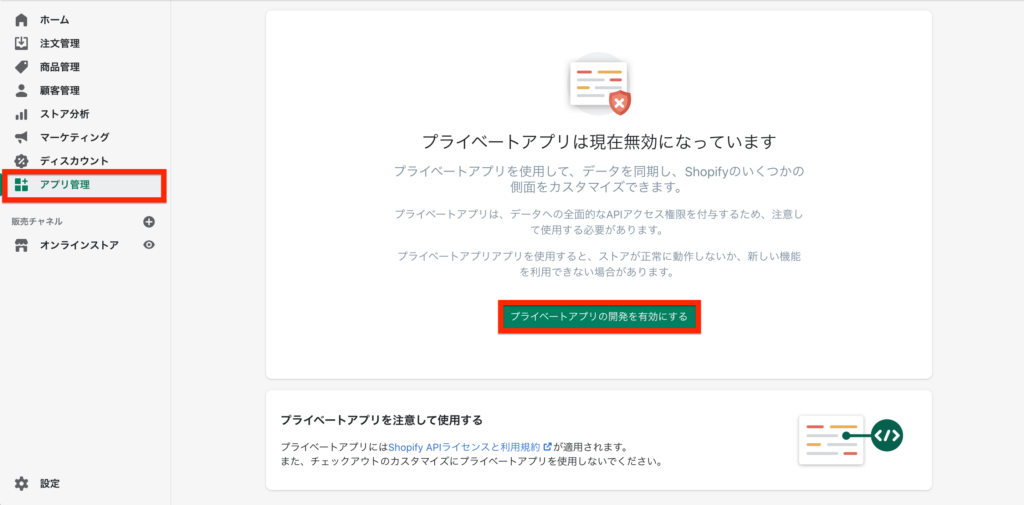
Shopifyストアにログインし、「アプリ管理→プライベートアプリを管理する」をクリックします。
Shopifyパートナー画面ではなく、ストアの管理画面にログインしてください。


上記のように「アプリ管理」をクリック後に、「プライベートアプリを管理する」が表示されていない場合は、別途設定を行う必要があります。
ストアオーナーに権限を付与してもらう必要がありますので、それについてはまた後日解説します。
②プライベートアプリを作成
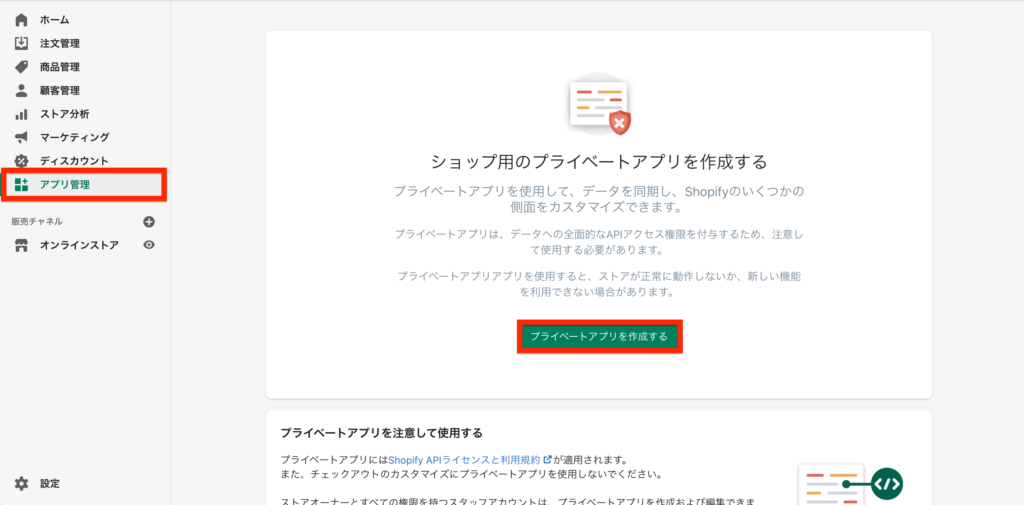
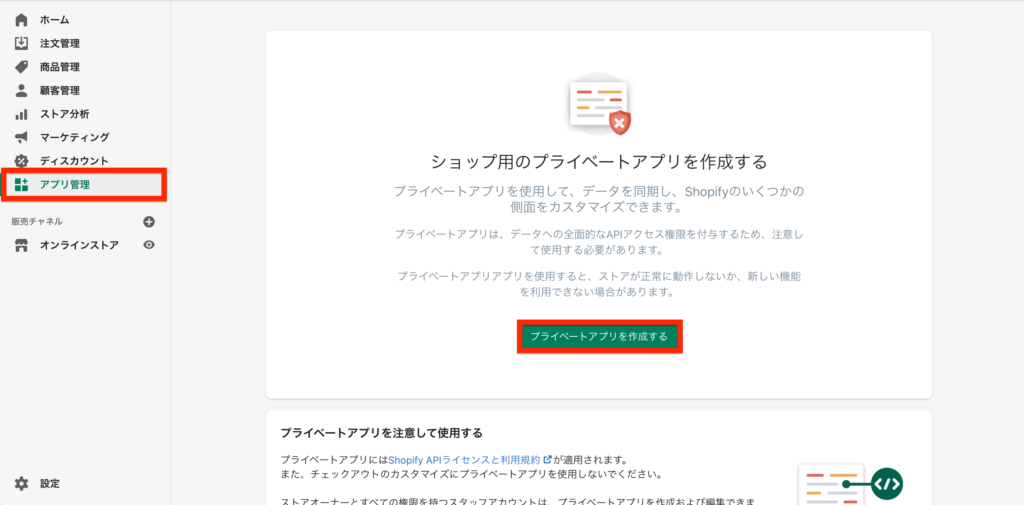
次のページで「プライベートアプリを作成する」をクリックします。


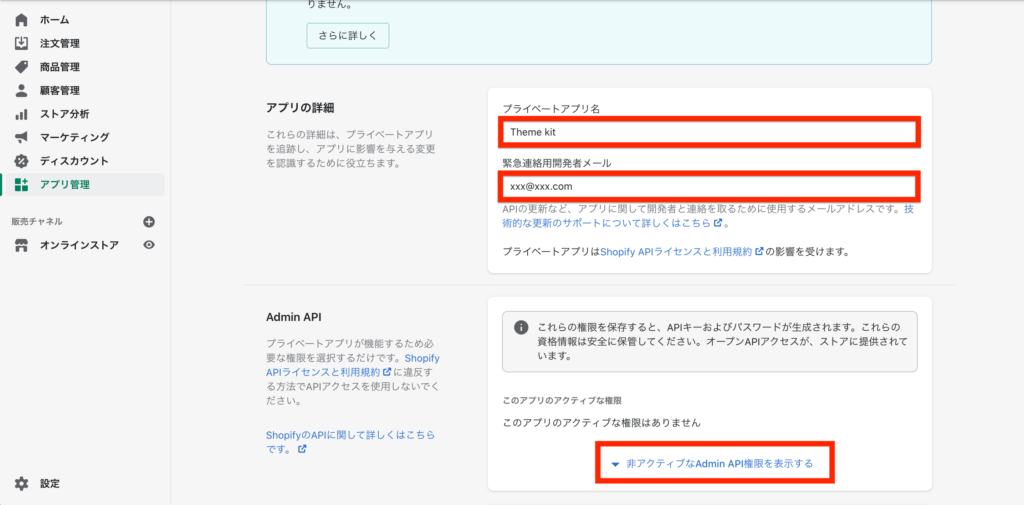
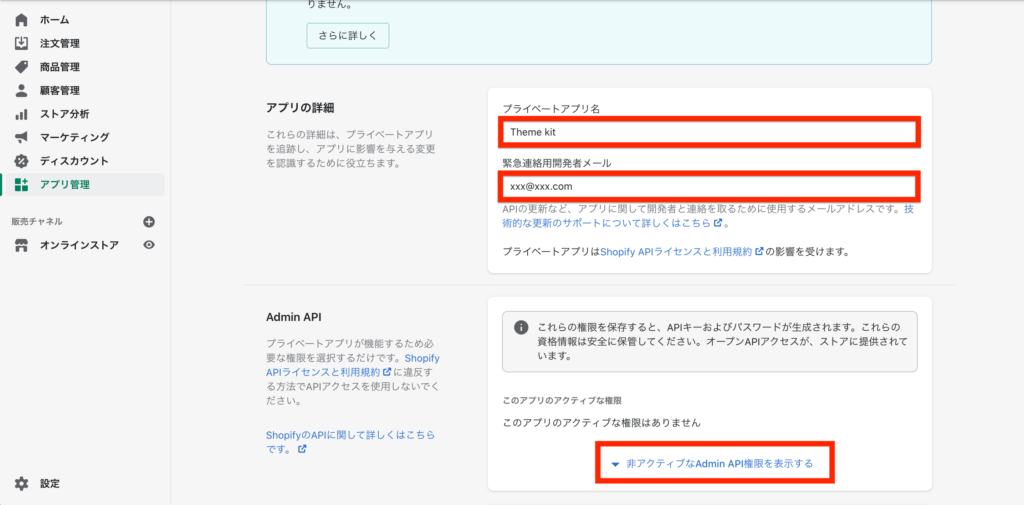
「アプリの詳細」の箇所にある「プライベートアプリ名」と「緊急連絡用開発者メール」を入力し、Admin APIの「非アクティブなAdmin API権限を表示する」をクリックします。


プライベートアプリ名は任意のもので構いませんが、クライアント名と環境を使うとわかりやすいです。
③権限の確認・変更
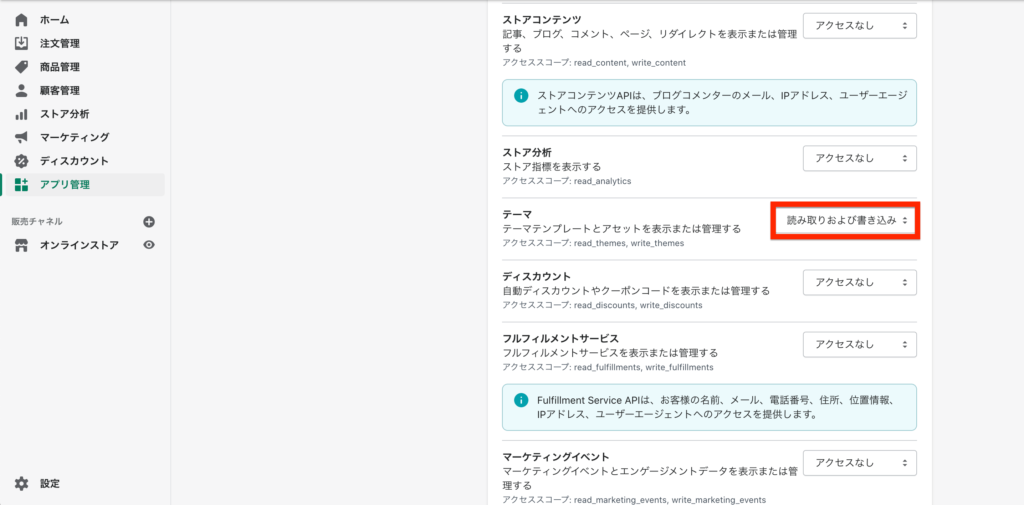
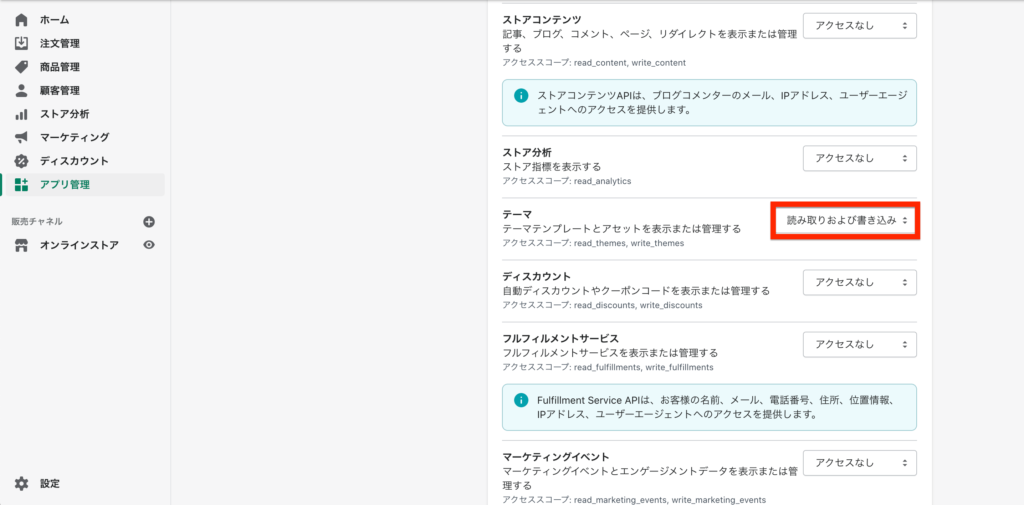
「Admin API」の欄で下にスクロールし、「テーマ」の項目を探します。
そこの設定が「読み込みと書き込み(Read and write)」となっているか確認し、なっていない場合は「読み込みと書き込み(Read and write)」に変更します。


「読み込みと書き込み(Read and write)」に変更すれば、画面右上か一番下までスクロールし「保存」をクリック。
ポップアップが出てくるので、そこで「アプリを作成」をクリックするとプライベートアプリの追加が完了します。
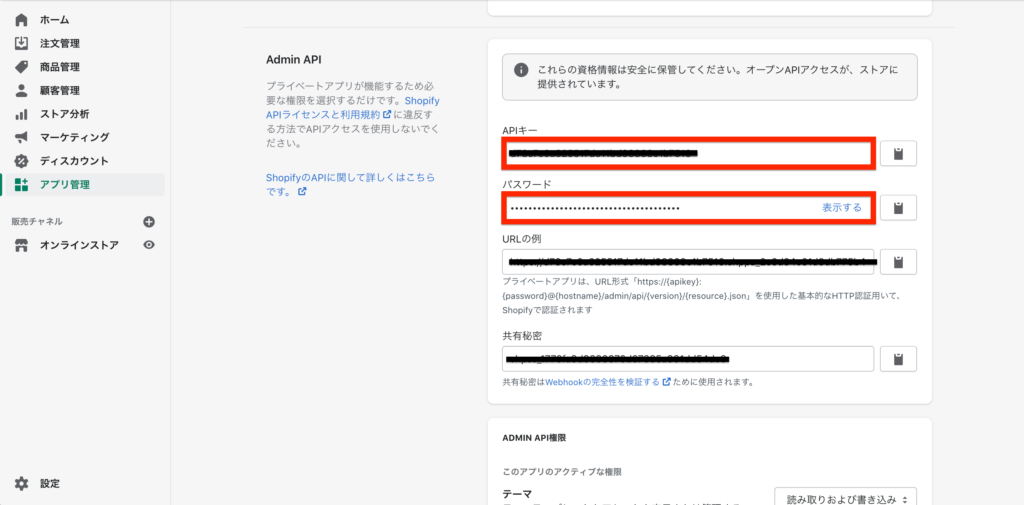
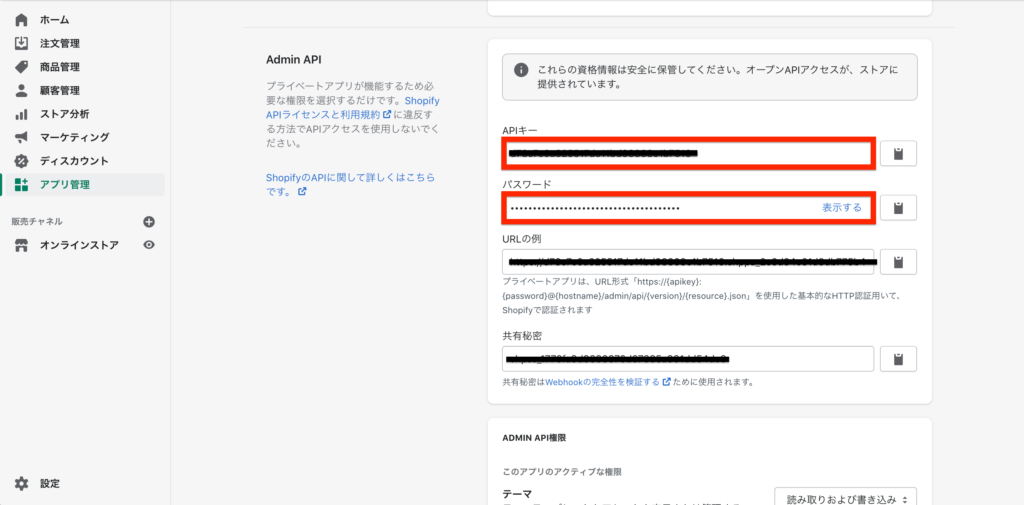
④APIキーとパスワードを取得
プライベートアプリの追加が完了すれば、ページがリロードされて画面上部に「プライベートアプリが正常に作成されました」と表示されます。
少し下にスクロールすると、「APIキー」や「パスワード」が生成されているので、確認します。


パスワードを確認した後は、この画面をそのままにしておくか、パスワードとテキストファイル等にコピペしておくと後で便利です。
手順3:テーマファイルをローカルにダウンロード


ローカルの開発環境とShopifyを以下の手順でつないで、テーマファイルをローカルにダウンロードします。
- テーマIDを取得する
- ターミナルでコマンドを入力しテーマファイルを取得
テーマIDを取得する
APIキーとパスワードが生成されていることを確認したら、作成しているテーマIDを取得します。
再びターミナルを開いて以下のコマンドを入力し、現在ダウンロードしているテーマのリストを取得します。
theme get --list -p=パスワード -s=ストアURLパスワードには、先ほどのプライベートアプリ作成時に生成されているパスワードを入力します。
ストアURLはそのままストアのURLを入力します。
独自のドメインを設定しっていない場合は、「ストア名.myshopify.com」となっています。
※ストア画面の「ホーム」から確認できます。
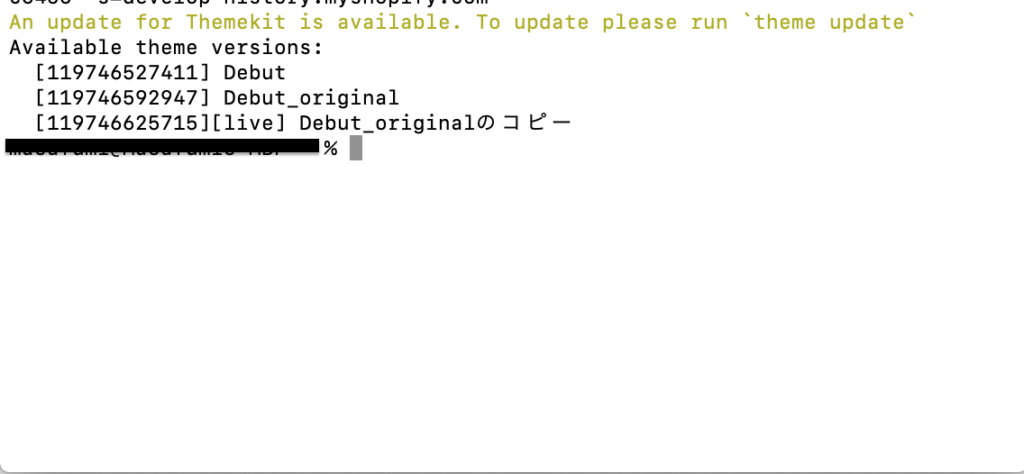
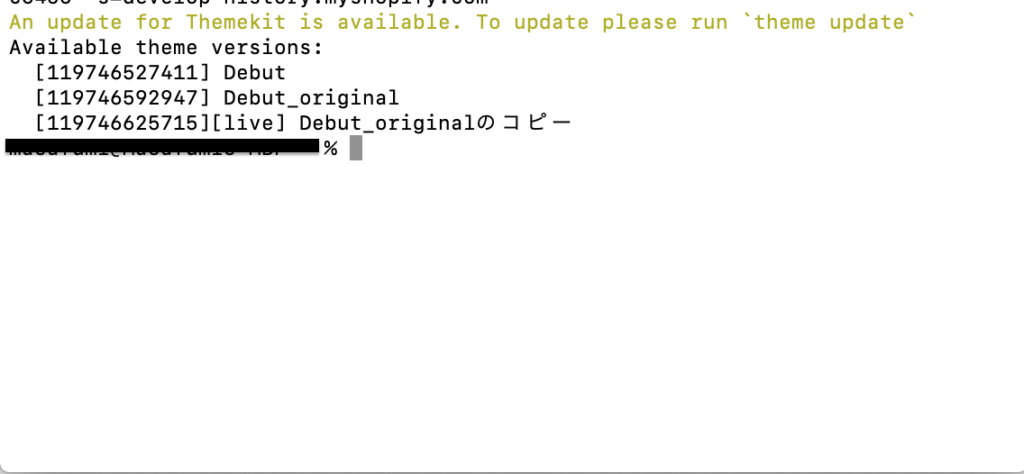
上記コマンドを入力すると、以下のような表示がされます。


上記のようにストアにダウンロードされているテーマのリストが取得できます。
[live]とついているものが現在アクティブになって、ストアに適応されているテーマです。



上記のテーマのリストの中からローカルで開発したいテーマのIDをコピーしておきましょう。
テーマIDとは上記の画像、画面左に記載されている12桁の数字です。
テーマファイルを取得する
テーマIDをコピーした後は、ローカルのわかりやすい場所にテーマ開発用のフォルダーを作成しておきましょう。
再びターミナルを開いて、テーマ開発用に作ったフォルダに移動し、以下のコマンドを入力してテーマファイルを取得します。
theme get -p=パスワード -s=ストアURL -t=テーマID「パスワード」と「ストアURL」には、先ほどテーマのリストを取得した際に使用したものと同じものを入力します。
「テーマID」には、先ほどコピーした12桁の数字を入力します。
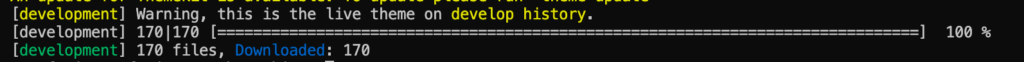
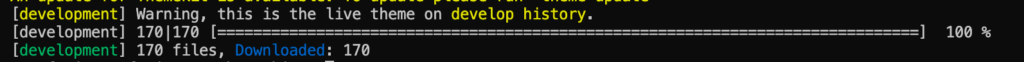
上記のコマンドで正常にテーマファイルをダウンロードできると、以下のような表示になります。


手順④:theme watchでローカル開発開始


Shopifyからテーマファイルのダウンロードが完了すれば、ローカルでのテーマ開発の準備が完了となります。
自身が使い慣れているコードエディターを開き、テーマファイルをダウンロードしたフォルダを開きます。
ターミナルで「theme watch」と入力すれば、ローカルでの編集がShopifyのテーマに自動で反映されるようになります。
Shopifyへの自動反映を止めたい時は、「Control + C」で解除できます。
ローカルの変更を確認する方法
ローカルでのファイル編集は、自動でShopifyにアップロードされますが、実際の画面の変更を見るには以下のコマンドをターミナルに入力してください。
theme open


これで、テーマファイルの変更プレビューがブラウザで見られるようになります。
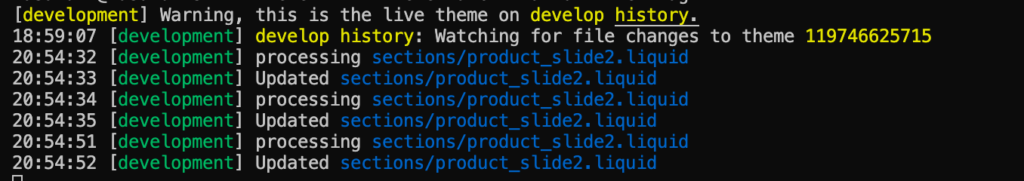
「theme watch」後にローカルでファイルを修正し保存をすると、以下のようにターミナルに表示されます。


この状態でブラウザーを開きリロードするとローカルでの変更を確認できます。
ローカル開発する際の注意
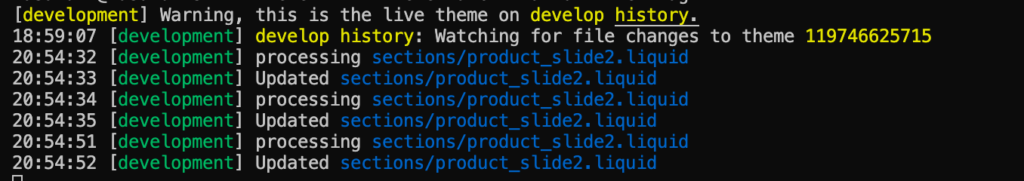
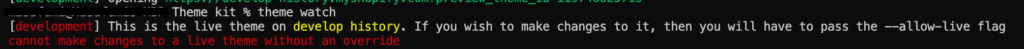
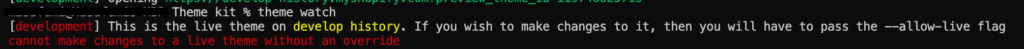
ターミナルに「theme watch」を打てば、ローカルの変更が自動でShopifyのテーマに反映されますが、以下のような警告が出る場合があります。


これは、現在ストアに適応しているテーマをローカルで開発しようとするときに出てくる警告です。
このテーマのローカル開発を許可する場合は、以下のように入力する必要があります。
theme watch --allow-liveこれを入力すると、以下のようになり正常に編集内容が自動でShopifyにアプロードされるようになります。
Theme Kitで使うコマンド


Theme Kitは基本的にコマンドで操作するため、テーマファイルをアップロードしたり削除したりする際などにコマンドを使えるようになっておく必要があります。
Theme Kitでよく利用するコマンドを以下の記事にまとめているので、ぜひご活用ください。
関連記事 【Shopify】Theme Kitのコマンドまとめ
【Shopify】テーマ開発・カスタマイズをローカルで行う方法を解説:まとめ
- Theme Kitをインストールする
- プライベートアプリを追加
- テーマファイルをローカルにダウンロード
- 「theme watch」でローカル開発開始
今回はShopifyのテーマ開発をローカルで行うための準備手順について解説してきました。
Shopifyの管理画面から直接ファイル編集ができますが、やはり使い慣れたコードエディターで行う開発はすごくやりやすくストレスも少なくなります。
今回解説した手順で行えば簡単にShopifyのローカル開発環境を構築できるので、ぜひご活用ください。










コメント