 悩む人
悩む人・ストアの通貨の設定ってどこでできるの?
・Money filtersの使い方も知りたい!
こんな疑問や要望にお応えします。
- ストア通貨の設定方法
- Money filtersの使い方
- 価格が正しく表示されない場合の対処法
《当サイト使用テーマ》


Shopifyストアでは、ストアの通貨を自由に変更できます。
それゆえストアの通貨が意図しているものではなかったり、価格表示がおかしいなんてことはよくあります。
そこで今回は、Shopiifyストアの通貨の設定方法や商品の価格を表示する際に使用するMoney filtersの使い方について解説していきます。
また、価格表示がうまくいかない場合の対処法についても解説していきます。
本記事を参考にすれば、ストアの通貨設定方法とMoney filtersの使い方が理解でき、ストレスなく商品の価格表示ができるようになります。
Shopifyのストア通貨の設定方法


Shopifyのストアの通貨設定は以下の手順で行えます。
「ストア管理画面」>「設定/一般設定」>「ストア通貨」
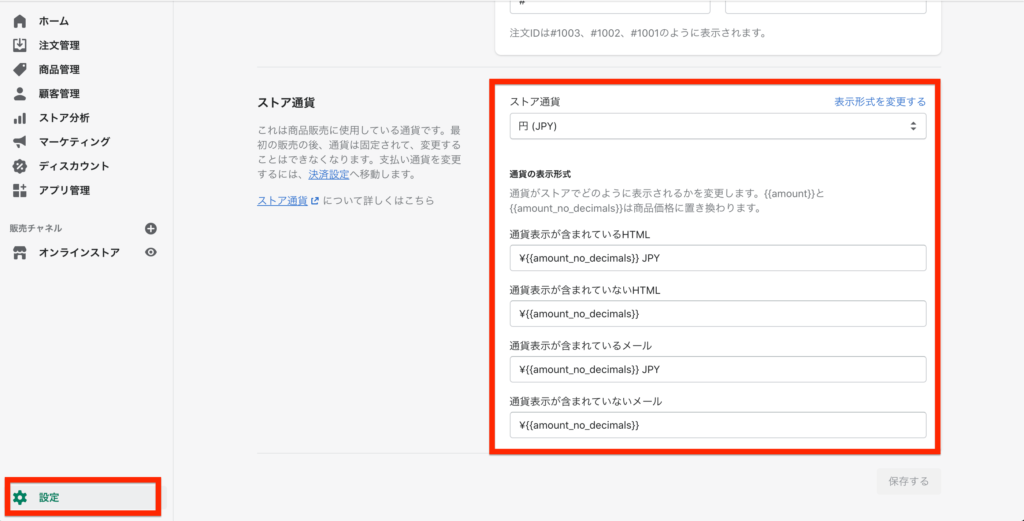
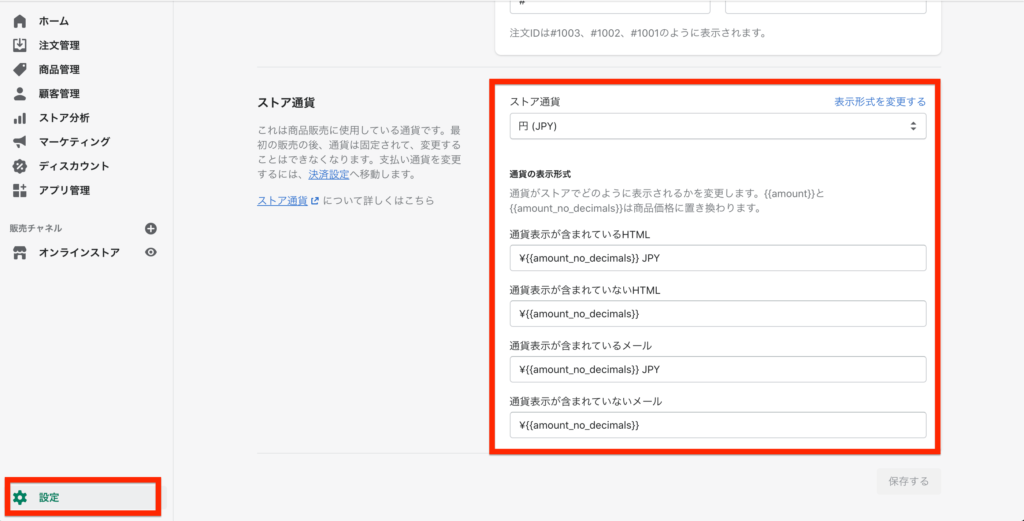
すると以下の画面のようになります。


「表示形式を変更する」をクリックすると、上記の画像のように「通貨の表示形式」の欄が表示され詳細な設定ができるようになります。



ただ、基本的にここの値は変更する必要はないので、そのままの値でOKです。
ちなみに「amount_no_decimals」とは小数点を省いた数値を表しています。
日本では「.1円」などは使用しないので、この値でOKです。
もし、海外などに向けて販売する際に小数点も表示させたい場合は「{{ amount }}」に変更しておきましょう。
通貨フォーマットの種類と使用箇所
補足として、上記の「通貨の表示形式」の4つのフォーマットの種類と使用箇所を解説しておきます。
それぞれの使用箇所は以下の通りです。
| フォーマット名 | 使用箇所 |
|---|---|
| 通貨表示が含まれているHTML | オンラインストアと管理画面 |
| 通貨表示が含まれていないHTML | オンラインストアと管理画面 |
| 通貨表示が含まれているメール | 通知 |
| 通貨表示が含まれていないメール | 通知とOrder Printerテンプレート |
ここでのフォーマット名は後のMoney filtersがどこのフォーマットを参照するのかに関係してきますので、Money filtersと合わせてご覧ください。
Money filtersの使い方


Shopifyストアのテーマカスタマイズで使えるMoney filtersは以下の4つです。
- money
- money_with_currency
- money_without_trailing_zeros
- money_without_currency
それぞれ解説していきます。
money
moneyフィルターは、「通貨表示が含まれていないHTML」に基づいて価格をフォーマットします。
moneyフィルターの記述例と出力結果は以下の通りです。
// 「通貨表示が含まれていないHTML」が{{ amount_no_decimals }}の場合
{{ 200000 | money }} //出力: ¥2000
// 「通貨表示が含まれていないHTML」が{{ amount }}の場合
{{ 200000 | money }} //出力: ¥2000.00
上記のコードで0が2つ多いなとお気づきの方は、後の「金額の表示がおかしい時の対処法」で解説しますので、そちらをご覧ください。
money_with_currency
money_with_currencyは「通貨表示が含まれているHTML」に基づいて価格をフォーマットします。
money_with_currencyの記述例と出力結果は以下の通りです。
// 「通貨表示が含まれているHTML」が{{ amount_no_decimals }}の場合
{{ 200000 | money_with_currency }} //出力: ¥2000 JPY
// 「通貨表示が含まれているHTML」が{{ amount }}の場合
{{ 200000 | money_with_currency }} //出力: ¥2000.00 JPYmoney_without_trailing_zeros
money_without_trailing_zerosは「通貨表示が含まれているHTML」に基づいて、小数点以下と価格に影響しない0を覗いて価格をフォーマットします。
記述例と出力結果は以下の通りです。
// 「通貨表示が含まれているHTML」が{{ amount_no_decimals }}の場合
{{ 200000 | money_without_trailing_zeros }} //出力: ¥2000 JPY
// 「通貨表示が含まれているHTML」が{{ amount }}の場合
{{ 200000 | money_without_trailing_zeros }} //出力: ¥2000 JPYこのように、money_without_trailing_zerosの場合は、money_with_currencyの場合と違い、{{ amount }}と通貨の表示形式を設定していても、小数点以下の00が消えて表示されます。
money_without_currency
money_without_currencyは通貨表記なしで、小数点以下を含めて価格をフォーマットします。
記述例と出力結果は以下の通りです。
{{ 200000 | money_without_currency }} //出力: 2000.00このように、money_without_currencyの場合は、「¥」も「JPY」も表示されず価格の数値だけとなります。
価格の表示がおかしい時の対処法


Money filtersを使うと楽に数値を通貨を含めた値にフォーマットができます。
ただ、上記でも見たように .00がついていたりと表示したい価格と異なってしまう場合があります。
そのような時は、以下の3つの可能性を疑ってみてください。
- 正しいフィルターを使用しているか
- ストア通貨の表示形式の設定が正しいか
- 0の数は合っているか
それぞれ解説していきます。
正しいフィルターを使用しているか
まず、価格表示がおかしい場合に一番最初に疑うポイントは、正しいフォーマットを使用しているかどうかです。
例えば、通貨表記と一緒に表示したい場合に「money_without_currency」フィルターを付与している場合は、意図した表示になりません。
例)¥500と表示したい
{{ 50000 | money_without_currency }} //出力: 500.00
{{ 50000 | money }} //出力: ¥500 どのフィルターがどの表示形式を参照しているのかについては、上記のMoney filtersをご参考ください。
ストア通貨の表示形式の設定が正しいか
次に疑うポイントは、ストア設定の通貨の表示形式の設定が正しいかどうかです。
Money filtersは、ストア設定の通貨の表示形式の設定を参照にして行うため、そこでの記述が間違っていれば、自ずと意図しない価格表示となってしまいます。
以下の流れで、通貨の表示形式の設定画面に移動できます。
「ストア管理画面」>「設定/一般設定」>「ストア通貨」



通貨の表示形式の設定の仕方に関しては、上記の「通貨フォーマットの種類と使用箇所」をご参考ください。
0の数は合っているか
上記の2つを確認してもまだ価格表示がおかしい場合は、0の数があっているか確認しましょう。
Money filtersを使っている際に数値を直接入れた場合は、0を2つ余分に入力しておく必要があります。
例えば、「¥2000」と表示したいと考えて、
{{ 2000 | money }}と記述した場合、実際には「¥20」と表示されてしまいます。
この原因はよくわかりませんが、Money filtersを使って直接数値を入力する際は0を2つ余分に入力する必要があるようです。
ちなみに、collectionオブジェクトやproductオブジェクトなどから価格を抽出する場合は、商品管理で登録した通りの価格が表示されるので、問題はないでしょう。



その場合は、商品登録で正しく価格が設定されているのかを確認してください。
ストア通貨の設定とMoney filtersの使い方:まとめ
- 「ストア管理画面」>「設定/一般設定」>「ストア通貨」からストアの通貨設定ができる
- 通貨のフィルターは「money」「money_with_currency」「money_without_currency」「money_without_trailing_zeros」の4つ
- 価格表示が正しくない場合は、フィルターや設定が正しいかを確認する
今回はストアの通貨設定やMoney filtersの使い方を解説してきました。
価格表示は、ストアにとって非常に大切な要素なのでミスなくこなしたいところですね。
今回は非常に基本的なポイントでしたが、復讐がてらに参考にしていただければ幸いです。










コメント