 悩む人
悩む人・settings_schemaって何を書けばいいの?
・書かないといけないことはある?
こんな疑問を解決します。
- settting_schemaに必須の記述2つ
- settingsに必須の記述3つ
- settingsのオプション記述3つ
- settingsにリンクを追加する方法
《当サイト使用テーマ》


settings_schemaって何が書かれているのか、何を記述すれば良いのかわかりづらいですよね。
そこで今回は、settings_schemaに記述する必要がある2つの項目とテーマ設定の記述で必要な記述とオプション記述も解説していきます。
本記事を参考にすればsettings_schemaの記述が理解でき、Shopifyテーマのカスタマイズ性が格段に上がりますよ。
Shopifyの公式リファレンスはこちら
settings_schemaとは


settings_schemaとは、ストア管理画面からテーマ設定を行うための設定項目を定義するJSON形式のファイルです。



ここに様々な記述をすることで、ストアオーナーがストアの設定を行えるようになります。
なので、テーマのカスタマイズ性を上げるためには必須のファイルで、Shopifyのテーマ開発・カスタマイズをしている方はぜひとも熟知しておきたいところです。
settings_schemaの記述方式や注意点など詳しくは以下で解説しています。
関連記事 settings_schemaの書き方や注意点、使用例を解説
では、settings_schemaにどのような記述が必要なのかを解説していきます。
settings_schemaの設定の記述


settings_schemaに記述できるものは8つあります。
その中でも必須なものとそうでないオプションのものがあるので、それぞれ解説していきます。
settings_schemaに必須の記述2つ
まず、setttings_schemaに必須の記述は以下の2つです。
| 記述 | 説明 |
|---|---|
| name | 設定名 (例:HeaderやFooterなど) |
| settings | 設定を記述 |
上記二つがsettings_schemaに記述が必須で、記述の仕方は以下の通りです。
[
{
"name": "設定名",
"settings": [
// ここに設定を記述していく
]
}
]{ }で囲まれているものがひとまとまりの設定となります。
なので、例えばheaderとfooterの設定を記述する場合は、以下のようにそれらを分けて記述します。
[
{
"name": "header",
"settings": [
// ここにheaderの設定を記述していく
]
},
{
"name": "footer",
"settings": [
// ここにfooterの設定を記述していく
]
}
]settings内の記述については以下で解説していきます。
settings内に必須の記述3つ
settings内に記述が必須となっているものは以下の3つです。
| 記述 | 説明 |
|---|---|
| id | Liquidテンプレート内で使用するもの。 記述できるのはアフファベット、数字、ダッシュのみで「settings.id名」でアクセス可能。 |
| type | 設定の種類 |
| label | 設定のラベル名。ストアのカスタマイズ画面に表示される設定名 |
これを先程の例に当てはめてみると、
[
{
"name": "header",
"settings": [
{
"id": "site_title",
"type": "text",
"label": "Site Title"
}
]
}
]といったような感じになります。
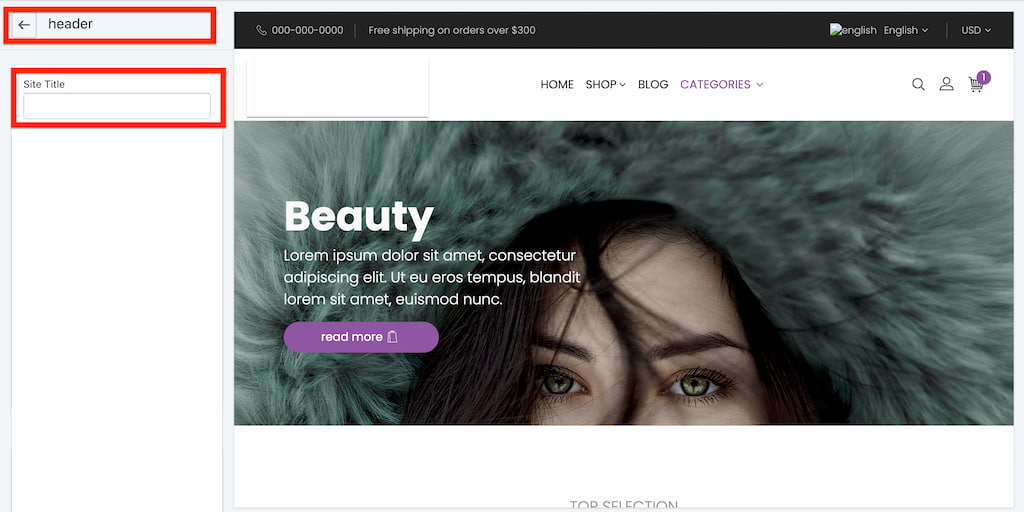
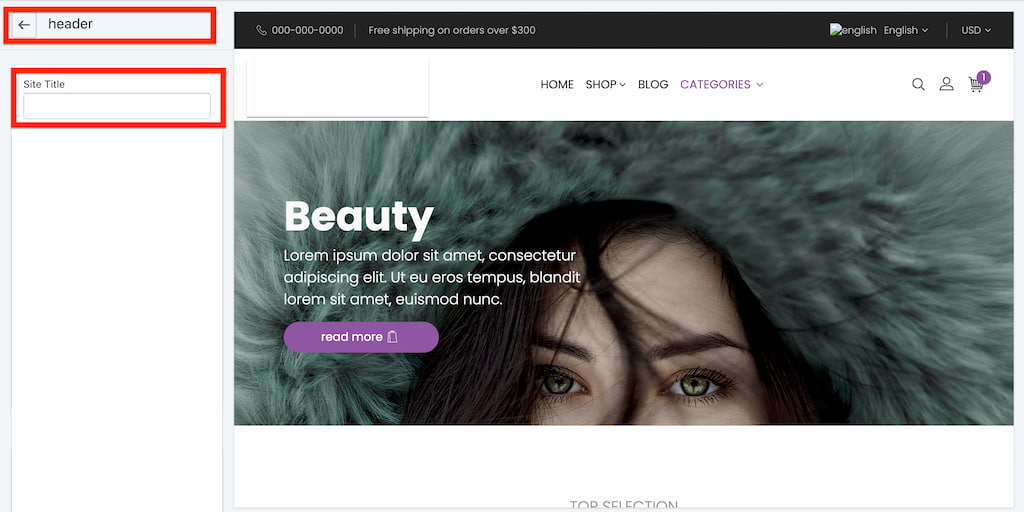
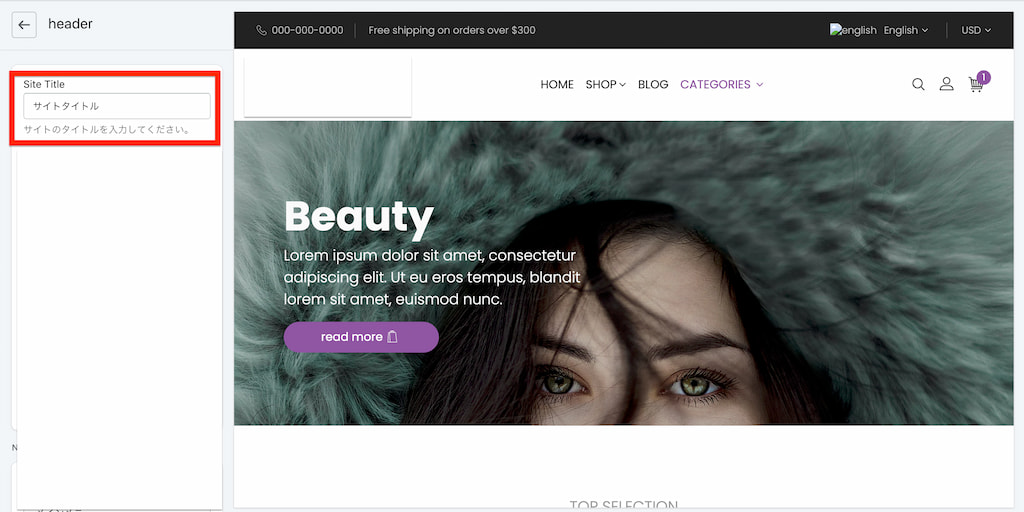
ちなみに、上記の記述だと以下のようにテーマ設定画面に表示されます。


settings内に記述できるオプション3つ
続いては、settings内に記述できるオプションについて解説していきます。
settings内にオプションとして記述できるものは以下の3つです。
| 記述 | 説明 |
|---|---|
| placeholder | インプットのプレースホルダー。 typeはテキスト系のみ可能 |
| default | 設定のデフォルト値 |
| info | 設定の説明を記述 |
上記3つは必須ではないものの、記述しておくことでストアオーナーがより設定しやすくなったり、設定がラクになったりなどのメリットがあります。
例えば、以下のように記述できます。
{
"id": "site_title",
"type": "text",
"label": "Site Title",
"placeholder": "サイトのタイトル",
"default": "サイトタイトル",
"info": "サイトのタイトルを入力してください。"
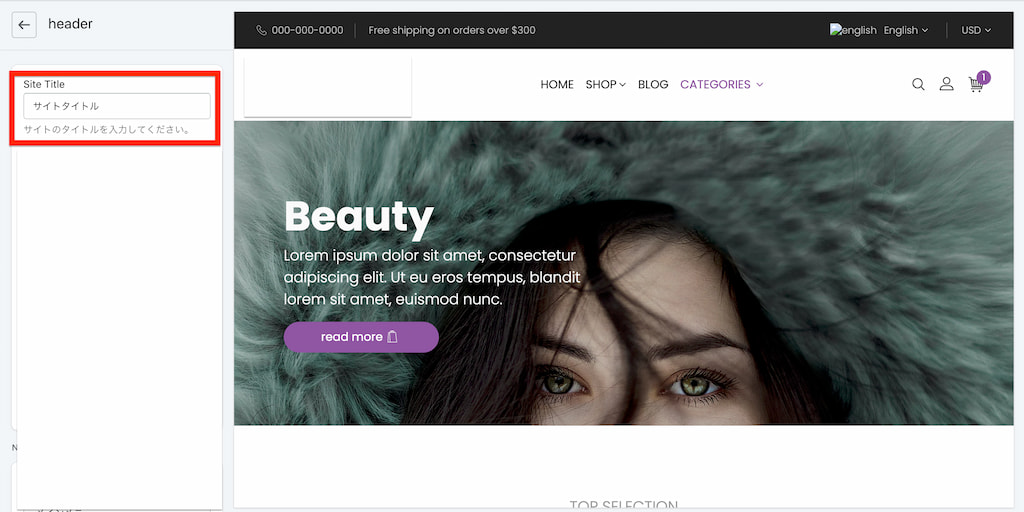
}上記のように記述すると、ストア管理のテーマ設定画面では以下のように表示されます。


settings内のオプションの記述についての注意点としては、infoはできるだけ使わず、使う場合も補足的に使うことが推奨されていることです。
というのも、labelの部分でわかりやすいものを入力していれば十分であることと、infoが長すぎる場合は画像からも分かるように設定画面に文字が多くなりすぎる可能性があるためです。



なので、infoが必要ないくらいわかりやすいlabelを記述するようにしましょう。
オプションの応用編:リンクを追加
実は、settings内のオプション記述「info」内にリンクを追加することもできます。
その記述方法は、以下の通りです。
[リンク名](リンクURL)
実際に記述すると、このようになります。
{
"id": "site_title",
"type": "text",
"label": "Site Title",
"info": "サイト名が思い付かない場合は以下のリンクをご覧ください。 [サイトタイトルのアイデア10選](https://tomatosauce.jp)"
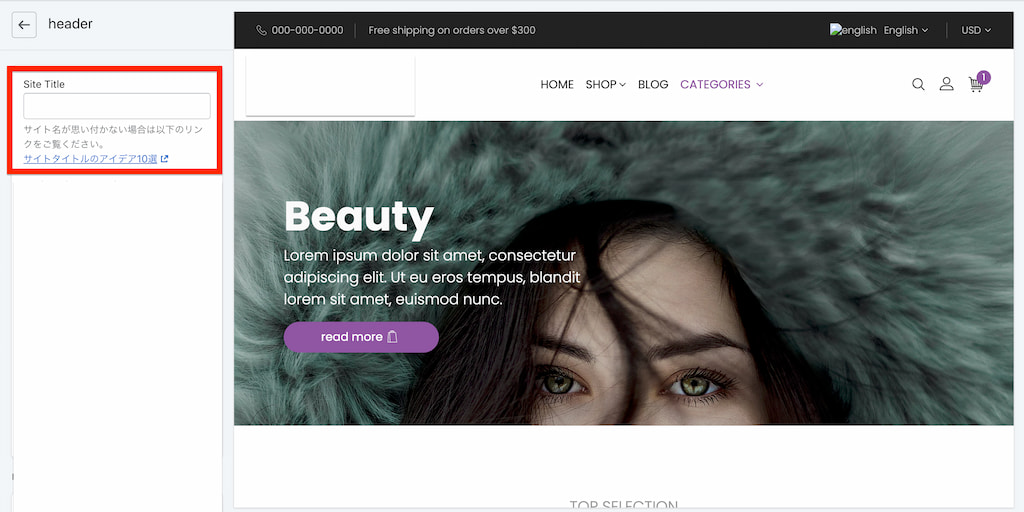
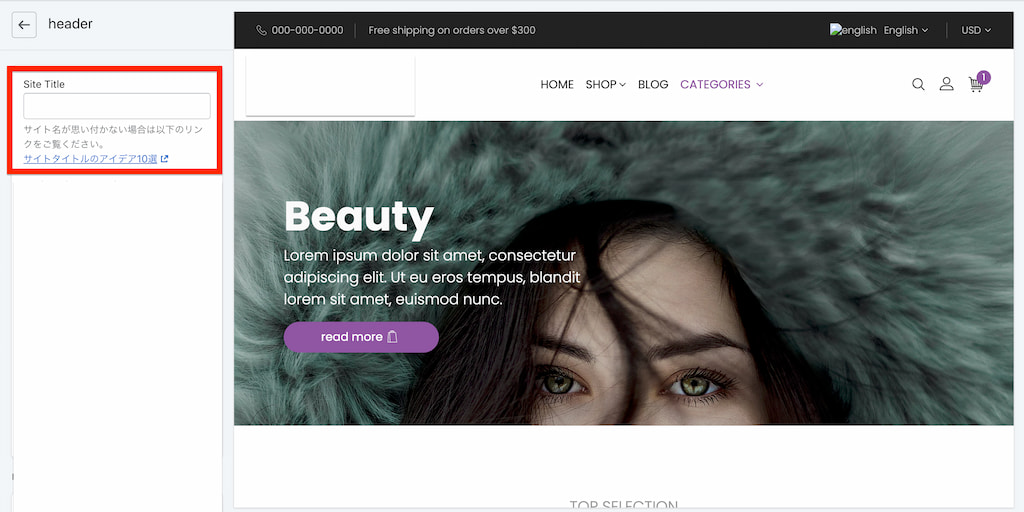
},テーマ設定画面では以下のように表示されます。


このように、info内に上記した記述をすることでストアオーナーのためにリンクを設置することも可能です。



何か難しい設定やさらに解説が必要な箇所は、このリンクを活用するのもありですね。
settings_schemaの設定の記述まとめ|リンクの付与も可能:まとめ
settings_schemaの記述
- name
- settings
settingsの記述
- id (必須)
- type(必須)
- label(必須)
- placeholder(オプション)
- default(オプション)
- info(オプション)
今回は、settings_schemaに記述する8つの項目について解説してきました。
settings_schemaはストアのテーマ設定からカスタマイズする際に必要になるもので、これがあることでストアのカスタマイズ性が格段に上がります。
今回解説して8つの項目をうまく使い、ストアオーナーにとってカスタマイズしやすいストアを開発、カスタマイズしていきましょう!










コメント