 悩む人
悩む人・「settings_schema.json」って何?
・どうやって使えばいいの?
こんな疑問を解決します。
- 「settings_schema.json」とは
- 「settings_schema.json」の記述方法
- 「settings_schema.json」の使い方と使用例
- 「settings_schema.json」の注意点
《当サイト使用テーマ》


Shopifyのテーマ開発では避けては通れない「settings_schema.json」。
これって結局何でどう書いたらいいかよくわからないという方も多いです。
そこで今回は、Shopifyテーマ開発における要でもある「settings_schema.json」の使い方や注意点について解説していきます。。
これをしっかり使えるようになるとテーマカスタマイズの幅が広がるので、ぜひマスターしてきましょう!
settings_schema.jsonって?


「settings_schema.json」とは、JSON形式で記述されたファイルで、Shopifyストアのテーマ設定を記述できるものです。



なので、ここに様々な記述をして、ストアオーナーがストアの設定を行えるようにします。
ちなみに、JSONとは「Jave Script Object Notation」の略で、Java Scriptのオブジェクトの記述方法を元にしたデータの定義方法です。
JSONはWEBアプリケーションやウェブサイトの開発に幅広く使われている欠かせない存在なので、ぜひ覚えておくと良いでしょう。
settings_schema.jsonの記述方法


「settings_schema.json」に記述するJSONの記述方法は以下の通りです。
{ "key" : "value" }このように、「key(キー)」と「value(バリュー)」の組み合わせで記述し、このペアをいくつもつなげていく記述方法となります。
例えば、以下のように記述できます。
{
"name": "Site Title",
"settings": [
{
"type": "text",
"id": "title",
"label": "Title",
"default": "This is a title"
},
{
"type": "color",
"id": "title_color",
"label": "Title Color",
"default": "#333333"
}
]
}JSONでは上記のように、settingsキーのバリューとして、さらにそこからキーとバリューのペアを記述していくことが可能です。
上記の例であれば、settingsのバリューとして記述している「タイトル」と「カラー」をストアオーナーが設定できるようになります。
それらの設定を行う場所や値の取得方法は後ほど解説します。
settings_schema.jsonの使い方


では、「settings_schema.json」を実際にどのように使用するのかについて解説していきます。
settings_schema.jsonの場所
「settings_schema.json」は、テーマファイル内「config」ディレクトリ配下にあります。
「config」ディレクトリには、今回の「settings_schema.json」と「settings_data.json」という2つのファイルがあるかと思いますが、今回は「settings_data.json」の解説は割愛します。
settings_schema.jsonのデータ取得方法
「settings_schema.json」で記述した設定にアクセスするには以下のように記述します。
{% assign title = settings.title %} // settings_schema内にidがtitleを設定しいる場合
{{ title }}. // 設定したタイトルを出力上記のように、liquidの二重括弧{{}}や括弧と%の中に記述することで設定した値を取得できます。
ちなみに、「settings_schema.json」内で記述しているものは、どのファイルからでも参照可能です。
ここはsectionファイル内に記述する{% schema %}との違いとなります。
関連記事 sectionファイル内のスキーマ「ブロック(blocks)」の使い方と注意点
settings_schema.jsonの値を設定する方法
「settings_schema.json」の値は、以下の箇所で設定できます。
上記の流れで進むと、以下のような画面になるはずです。


「settings_schema.json」では画像にあるように「Header」や「Footer」などの記述設定もできます。
この設定方法については、次回解説していきます。
settings_schema.jsonの注意点


「settings_schema.json」を使用する際の注意点は以下です。
- 正しいJSONフォーマットで記述する
正しいJSONフォーマットで記述する
「settings_schema.json」を使用する際は、正しいJSONフォーマットで記述できているのかの確認をするようにしましょう。
「settings_schema.json」は保存される前に、JSON形式の正しいフォーマットであるかのバリデーション(チェック)が入ります。
したがって、間違った記述方法だと保存されず、ファイルの変更が反映されません。



例え「,」が余分に入っていた場合でもエラーとなり保存できないので注意してください!
私はそれで、なぜエラーが出ているのかわからず、時間をとられてしまいました…
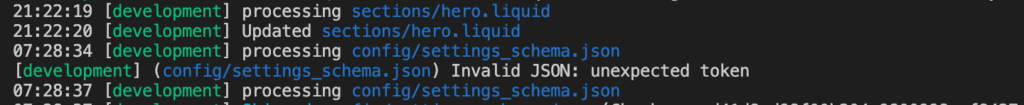
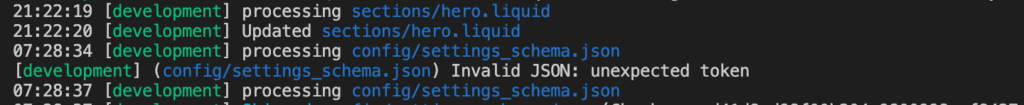
JSON形式にミスがある場合は、以下のようにターミナルに出力されます。(Theme Kitを使って開発している場合)


Invalid JSON: unexpected token
という記述が、そのエラー文です。
余談
ちなみに、Shopifyのテーマエディターだとどこでエラーが出ているのかわかりづらいこともあるので、個人的にはTheme Kitを使ってローカルで開発することがおすすめです。
Theme Kitの導入手順は以下の記事で解説していますで、ぜひご参考ください。
関連記事 【画像付】Shopifyのテーマ開発でTheme Kitを導入する手順を解説
settings_schema.jsonって?記述方法と使い方を解説:まとめ
今回は、Shopifyのテーマカスタマイズには欠かせない「settings_schema.json」の記述方法や使い方を解説しました。
ここにストアの設定を記述することで、ストアの「テーマ設定」からストアオーナーが自在にカスタマイズができるようになります。
また、自身でストアを立ち上げてストアオーナーに譲渡する場合も、設定の幅も広がるので、ぜひマスターして変幻自在のテーマを開発していきましょう。










コメント