 悩む人
悩む人・メニュー(Linklist)のハンドル名ってどこで確認するの?
・リンクやメニュー名の取得方法は?
こんな疑問を解決します。
- メニュー(Linklist)のハンドル名の確認方法
- メニュー名やリンクの取得方法
- EmptyDropと表示される時の対処法
《当サイト使用テーマ》


Shopifyテーマ開発時に必ずと言っていいほど触るヘッダーやフッター。
そこで使うメニュー(Linklist)のハンドル名ってどこで確認すれば良いのかわかりづらいですよね。
また、メニュー名やリンクの取得したいのに「EmptyDrop」と表示されて、うまくいかないなんてこともあるかと思います。
そこで今回は、メニュー(Linklist)のハンドル名の確認方法や、メニュー名やリンクの取得方法について解説していきます。
本記事を参考にしてメニュー(Linklist)の使い方をマスターすれば、ヘッダーやフッターのカスタマイズがよりスムーズに行えるようになります。
メニュー(Linklist)のハンドル名を確認方法


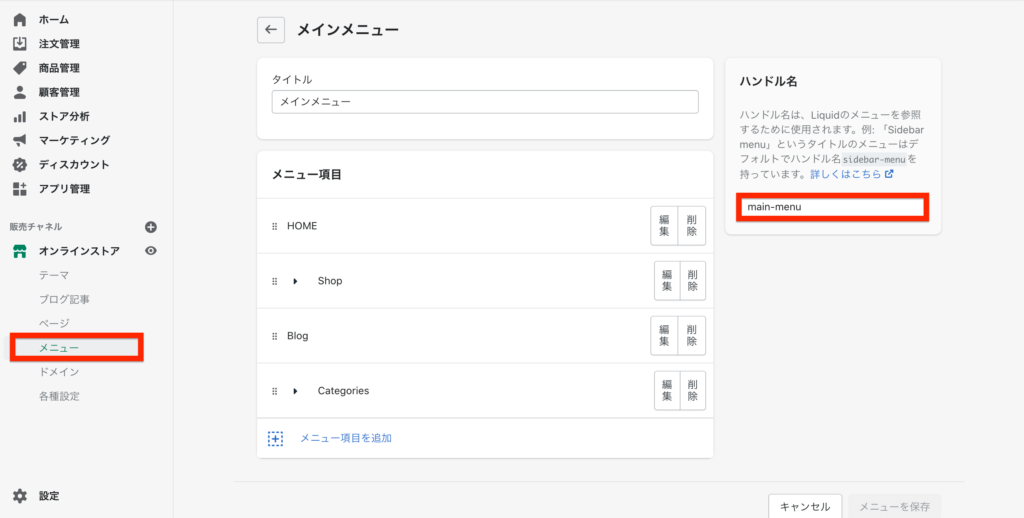
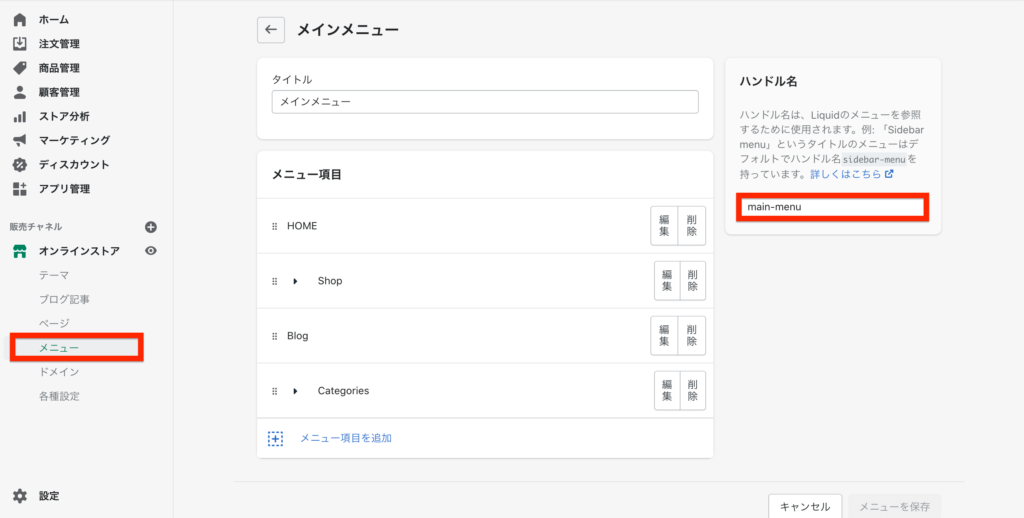
ヘッダーやフッターに使うメニューのハンドルネームは、以下で確認することができます。
画面で言うと、以下の箇所に記載されています。


上記は、一度「メニュー」の画面にいきそこで「メインメニュー」を選択した後の画面です。
画面右側の「ハンドル名」のところで、ハンドル名が確認でき、そこを変更することで任意のハンドル名も設定できます。
メニュー(Linklist)のハンドル名の取得方法


では、ハンドル名の取得方法がわかったところで、どのようにメニューを取得するのかについて解説していきます。
テーマファイル内で特定のメニューを取得したい場合は、以下のように記述すると取得できます。
linklists["ハンドル名"]または以下のように記述しても、取得できます。
linklists.ハンドル名一応Shopifyの公式リファレンスでは、2つ目の記述方法が書かれてありますが、コードを見る際は1つ目の方が見やすいかなと個人的には思います。
1つ注意点としては、linklistではなくlinklistsであり「s」が付くことです。
これを書いていないと正常に動作しませんので、うまくいかない時は「s」を忘れていないか見直してみてください。
メニュー(Linklist)の使い方


ここからはLinklistを使ってできることをいくつか紹介していきます。
メニュー名の取得
linklist.title上記の記述で、メニュー名が取得できます。
実際に使う際は以下のように記述します。
{% assign menu = linklists.main-menu %}
{{ menu.title }} //output: メインメニュー以下のようにassignを省略しても、同様に出力可能です。
{{ linklists.main-menu.title }} //output: メインメニューメニューの階層を取得
linklist.levels上記の記述で、メニューにネストされている階層数が取得できます。
例えば、以下のようなネスト構造のメニューを作ったとします。
Main menu
└ Home
└ About Us
└ Locations
└ Tokyo
└ Osakaこの場合、階層を取得すると以下のようになります。
{% assign menu = linklists.main-menu %}
{{ menu.title }}: {{ menu.levels }} //output: メインメニュー: 3メニューのリンクを取得する
linklist.url上記のように記述すると、メニューで設定してあるページのリンクが取得できます。
例えば、以下のようにネストされているメニューがある場合、
Main menu
└ Home
└ About Us
└ Blog
└ Contact以下のように記述して、それぞれのメニュー名とリンクを取得できます。
{% for link in linklists.main-menu.links %}
<a href="{{ link.url }}">{{ link.title }}</a>
{% endfor %}
//↓output↓//
<a href="/">Home</a>
<a href="/about-us">About Us</a>
<a href="/blogs/news">Blog</a>
<a href="/contact">Contact</a>メニュー(Linklist)でEmptyDropと表示される場合の対処法


linklistを使う場合は、正確にハンドル名を指定しないと「EmptyDrop」と表示されます。
例えば、以下のようにハンドル名を指定せずにtitleやurlを取得しようとすると、EmptyDropが表示されます。
{{ linklists.title }} //output: EmptyDrop
{{ linklists.url }} //output: EmptyDropこの場合は、以下のようにハンドル名を指定することで、正常に表示されるようになります。
{{ linklists.ハンドル名.title }} //output: メニュー名
{{ linklists.ハンドル名.url }} //output: メニューのURL【Shopify】メニュー(Linklist)のハンドル名の取得方法や使い方を解説:まとめ
今回は、ヘッダーやフッターで必ず使うメニューのハンドル名の取得方法と、使い方を解説してきました。
メニューのハンドル名がわからない場合は、ストア管理画面のメニューから確認できます。
また、メニューのリンクなどを取得するときは、一度ハンドル名で指定してからでないとEmptyDropと表示されてしまうので、しっかりとハンドル名を記載することを忘れないようにしておきましょう。










コメント