今回はShopiftのテーマ開発に欠かせないTheme Kitのコマンドについてまとめておきます。
《当サイト使用テーマ》

プログラマーの中には「コマンドラインが苦手…」という方もいるかと思いますが、Theme Kitのコマンドは全然複雑ではなくかなり使いやすい方だと思います。
「〇〇がしたいけどコマンド忘れた!」
なんて時にぜひ本記事をご活用ください。
コマンド一覧の表示
theme --help上記のコマンドを入力すると、Theme Kitで使えるコマンド一覧を取得できます。
ただ、全て英語なのでどれが何を意味しているのかわかりづらいこともあるので、以下でそれぞれ解説していきます。
ちなみに上記コマンドを打つと、以下のように表示されます。

Environment:環境の指定
theme xxxx --env=環境名上記コマンドで、特定の環境を指定してコマンドを実行できます。
デフォルトでの環境は「development」となっていますが、一般的には以下の3つの環境で開発を行うことが多いです。
- production(本番環境)
- staging(検証環境)
- development(開発環境)
なので、例えば後述するデプロイコマンドを検証環境と本番環境で行いたい場合は、以下のようにコマンドを入力します。
theme deploy --env=staging --env=productionこれでローカルの変更が検証と本番環境にデプロイされます。
ただし、config.ymlに設定済みの環境にのみ使用可能です。
config.ymlへの検証・本番環境の設定方法は後述するConfigureの項目をご覧ください。
Get:テーマの一覧・テーマファイルの取得
Theme KitでShopifyストアのテーマの一覧やテーマファイルを取得するには「get」を使います。
ストアのテーマ一覧の取得
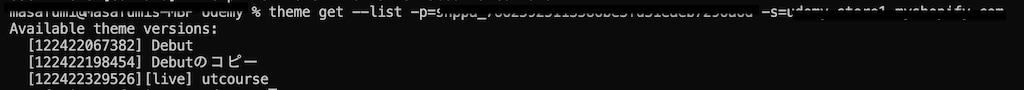
theme get --list -p=パスワード -s=ストアURL上記のコマンドを入力すると、ストアにダウンロードされているテーマの一覧が取得できます。
取得したテーマ一覧は以下のように表示されます。

[live]と付いているものは、現在公開中のテーマを示しています。
テーマファイルの取得
theme get -p=パスワード -s=ストアURL -t=テーマID上記コマンドで、テーマIDに指定したテーマのファイルを取得できます。
テーマIDは、先ほどのテーマの一覧取得した際にテーマ名の左にある[]で囲まれた12桁の数字です。
 悩む人
悩む人ところで、「-p」とか「-s」って何?
それらはコマンドの短縮型で、それぞれの対応表は以下の通りです。
| 短縮型 | 通常型 | 内容 |
|---|---|---|
| -p | –password | ローカルとShopifyストアを繋ぐAPIパスワード |
| -s | –store | ストアのドメイン名 |
| -t | –themeid | テーマID |
「-p」や「-s」は短縮型なので、上記の表のように「–password=パスワード」などと入力しても正常に動作します。
Theme Kitでローカル開発するためにAPIパスワードを取得する方法は、以下の記事で解説しています。
関連記事 Shopifyのテーマ開発をローカルで行う手順を画像付きで解説
New:新規テーマの作成
theme new -p=パスワード -s=ストアURL -n="テーマ名"上記コマンドを入力すると、新しいテーマファイルが生成されます。
このコマンドで生成されたテーマファイルは基本的な記述のみとなっているため、一からテーマ作成をする際に用いることが多いです。
| 短縮型 | 通常型 | 内容 |
|---|---|---|
| -n | –name | 新しいテーマの名前 |
newコマンドの注意点
上記コマンドの注意点としては、コマンド実行前に新しいフォルダーを作成しそのディレクトリ位置にいること。
また、ストアを作りプライベートアプリを通じてAPIパスワードを取得しておく必要があります。
Configure:設定ファイルの作成・更新
theme configure -p=パスワード -s=ストアURL -t=テーマID上記コマンドを入力すると、現在のディレクトリにconfig.ymlの設定ファイルが生成されます。
ただし、「theme get」や「theme new」などでテーマファイルをダウンロード・生成した場合は、既にconfig.ymlファイルにdevelopment環境の設定がされています。
なので、検証や本番環境の構築の際に使用することになります。
検証環境と本番環境の設定
configureで検証環境や本番環境を設定するには以下のようにコマンドを入力します。
theme configure -p=パスワード -s=ストアURL -t=テーマID --env=staging または --env=production上記コマンドを入力すると、config.ymlにstagingとproductionの設定が記述されます。
Open:テーマのプレビューページをブラウザーで開く
theme open上記コマンドを入力すると、ブラウザーでテーマのプレビューを確認することができます。
ただし、ホットリロードではないためファイル編集をした変化を確認するにはブラウザーのリロードが必要です。
また、オプションで以下のフラグも入力できます。
| 短縮型 | 通常型 | 内容 |
|---|---|---|
| -a | –allenvs | config.yml内に設定している環境全てのプレビューを表示できます |
| -b | –browser | 任意のブラウザーでプレビューを表示できます |
| -E | –edit | ストアのWEBエディターを開きます(ストアの「カスタマイズ」から遷移する画面) |
| × | –hidepb | プレビューページ下部に表示されるプレビューバーを非表示にします |
上記のオプションコマンドで以下ののように入力すると、Safariでテーマのプレビューを開けます。
theme open -b=safariWatch:ローカルの変更を自動アップロード
theme watch上記コマンドで、ローカルでのファイル編集を自動でShopifyにアップロードできます。
ファイル編集の監視を停止したい場合は、「control + C」で可能です。
また、現在公開中のテーマのファイル修正をwatchするには以下のオプションフラグをつける必要があります。
theme watch --allow-live上記のように「–allow-live」をつけないと、エラーが出てファイル修正の監視が開始されません。
Deploy:ローカルファイルをShopifyにアップロード
theme deploy 上記コマンドで、ローカルでのファイル編集をShopifyにアップロードできます。
theme watchをしていれば、自動でアップロードされるのでこのコマンドは必要ありませんが、任意的にアップロードしたいファイルがある際などに使用します。
上記コマンドだけであれば、テーマ全体のファイルがShopifyにアップロードされます。
特定のファイルのみデプロイする
特定のファイルのみアップロードしたい場合は、以下のように「theme deploy」の後に特定のファイル名を指定します。
theme deploy templates/404.liquidtheme deploy時の注意点3つ
theme deployのコマンドを使ってファイルをShopifyにアップロードする場合は以下の3点にご注意ください。
- ローカルには存在せずShopifyストアにだけ存在するファイルは、Shopifyから削除される
- ローカルとShopifyストアの両方に存在するファイルは変更点がアップロードされる
- ローカルにのみ存在するファイルはShopifyストアにアップロードされる
theme deployする際は、上記の中でも特に1番にお気をつけください。
Shopifyからファイルが削除されるのを防ぎたい場合や全ての環境をアップロードしたい場合は以下のオプションコマンドが利用できます。
| 短縮型 | 通常型 | 内容 |
|---|---|---|
| -a | –allenvs | config.yml内に設定している環境全てにデプロイします |
| -n | –nodelete | Shopifyからファイルが削除されるのを防ぎます |
| × | –allow-live | 現在公開中のテーマをデプロイする際に必要 |
Download:テーマファイルのダウンロード
theme download上記コマンドで、Shopifyからファイルのダウンロードができます。
上記コマンドでは、テーマの全ファイルをShopifyからダウンロードしますが、変更点がないものはスキップされます。
特定のファイルのみダウンロードしたい場合は、theme deployと同じようにファイル名を指定します。
theme download templates/404.liquidRemove:ファイルの削除
theme remove ファイル名上記コマンドで特定のファイルをローカルとShopifyストアの両方から削除できます。
このコマンドは間違えてテーマファイル全体を削除してしまわないようにファイル名の記述が必須になっています。
【Shopify】Theme Kitのコマンド:まとめ
今回はShopifyのテーマ開発には欠かせないTheme Kitで使えるコマンドをまとめてみました。
コマンドラインが苦手という方もいるかと思いますが、そこまで複雑なものもなく比較的使いやすいなと感じています。
また使うものも結構限られてくるので、覚えるのもそこまで大変じゃないのもありがたい。
最悪忘れたときは「theme –help」でコマンド一覧が出るので、そこを見て必要なコマンドを実行できます。
Theme Kitを使いこなして、ストレスフリーなShopifyテーマ開発をしていきましょう!










コメント